The Moneytizer広告の貼り方【広告設置・プラグイン】

本記事ではThe Moneytizer ( ザ・マネタイザー ) 広告の貼り方を詳しく解説します。
2022年に日本に上陸したばかりのThe Moneytizer。
現時点では、まだThe Moneytizerは日本語対応していないため、広告をサイトに貼るときの作業は全て英語です。
本記事では英語が得意な方も、そうでない方もThe Moneytizerの広告を貼れるように詳しく解説していきます。
もともと、The Moneytizerは感覚的に使える仕様になっているので、気軽に作業していきましょう!
The Moneytizer広告の貼り方【サイトとプラグインの違いは?】
The Moneytizer広告を貼るには、2つの方法があります。

2つの方法の違いは
・ショートコード
と
・The Moneytizerウィジェット
が使えるかどうかの2点です。
結論、おすすめの方法はプラグインの使用です。
通常広告コードはどちらの方法でも取得できますが、ショートコードとThe Moneytizerウィジェットはプラグインでのみ使えます。
とはいえ、2つの方法を解説しますので、ご自身にあった方法で作業してみてくださいね。
The Moneytizer広告を貼る前に確認すること

この記事を読んでくれている方はすでにThe Moneytizerに登録している方だと思います。サイトに広告を貼り付けられるのは審査を通過した後になりますので、審査が終わっているか確認しましょう。
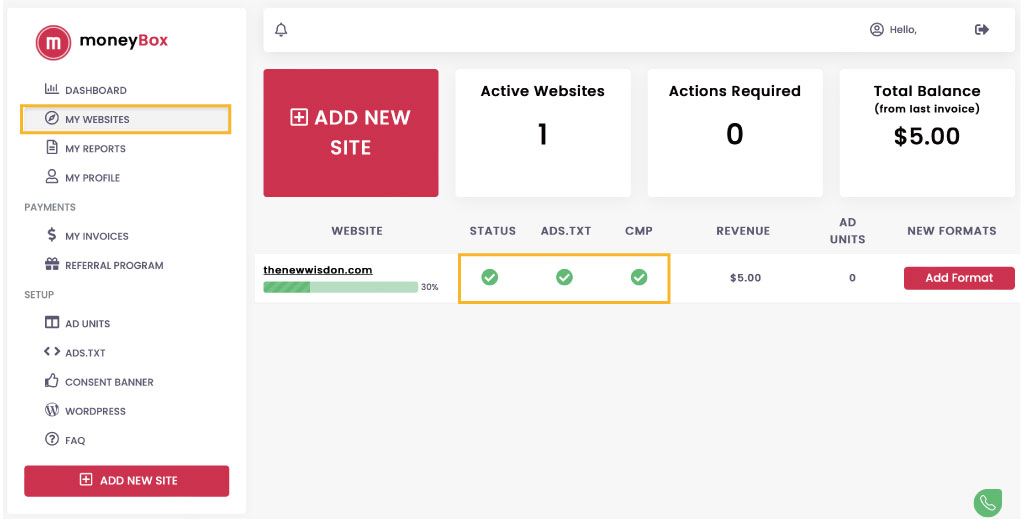
The MoneytizerのWebサイト → 「 MY WEBSITE 」
から確認できます。
「 STATUS 」の欄に緑のチェックマークが付いていれば審査に通過しています。
The Moneytizerの審査については以下の記事で解説しています。
→ 【簡単】ブロガー・アフェリエイターがドルで稼ぐ方法【The Moneytizer】
方法1. The Moneytizerサイトから広告コードを取得する

はじめに、1つ目の方法であるThe Moneytizerのサイトから広告コードを取得する方法を解説します。
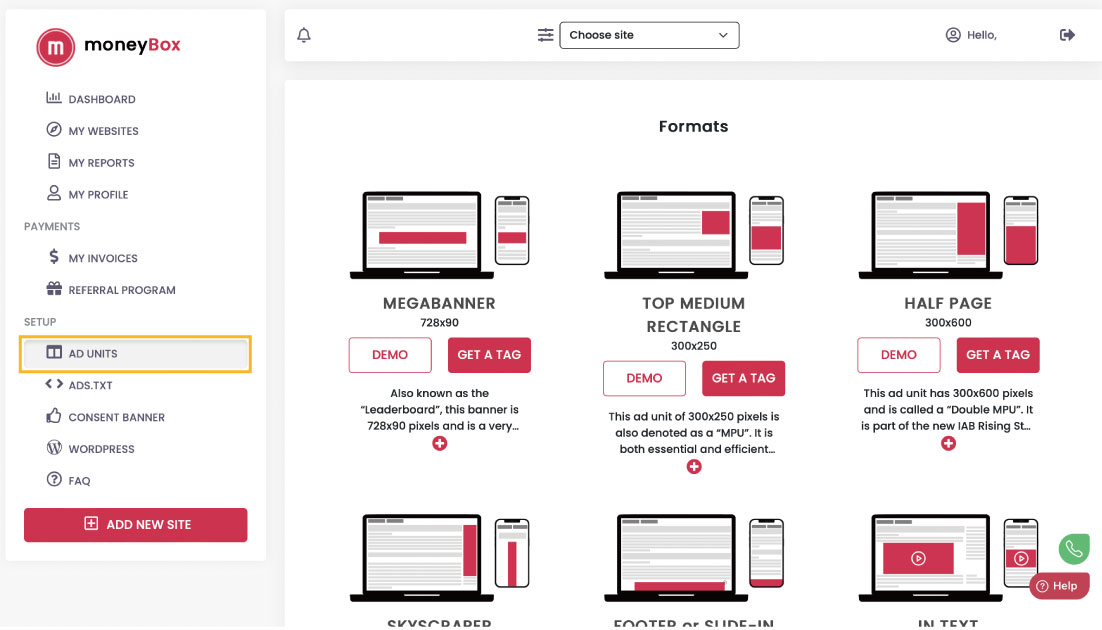
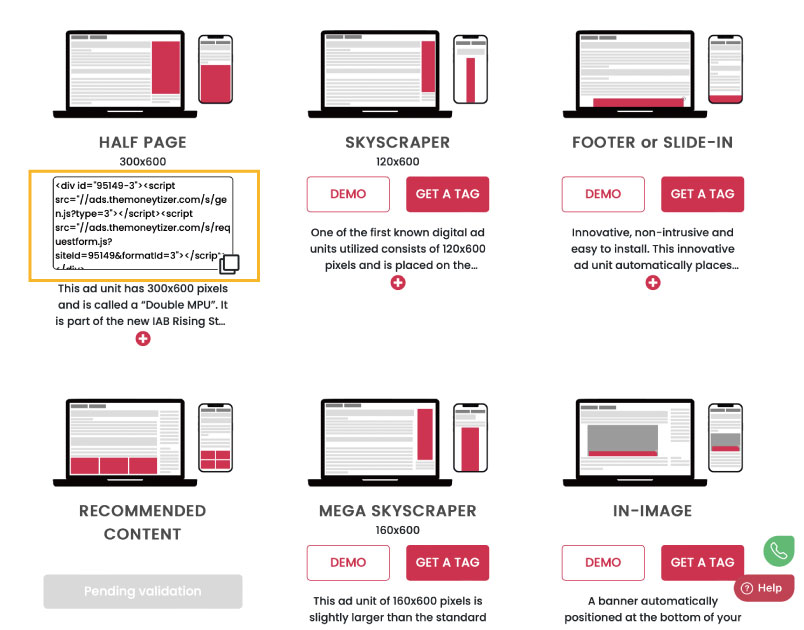
The Moneytizerサイトからの広告コード取得は 「 AD UNITS 」から行います。
The MoneytizerのWebサイトにログインし、サイドバーの「 AD UNITS 」をクリックします。

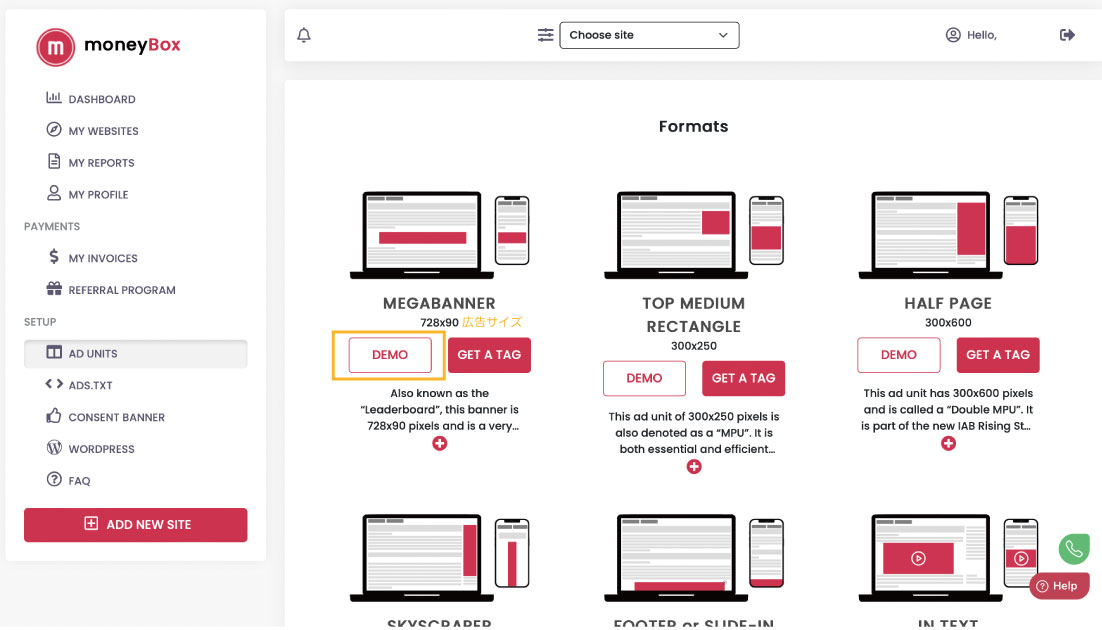
「 DEMO 」をクリックすると、どんなふうに広告が表示されるかをプレビューできます。

「 DEMO 」をクリックすると上記の画像のように表示されます。

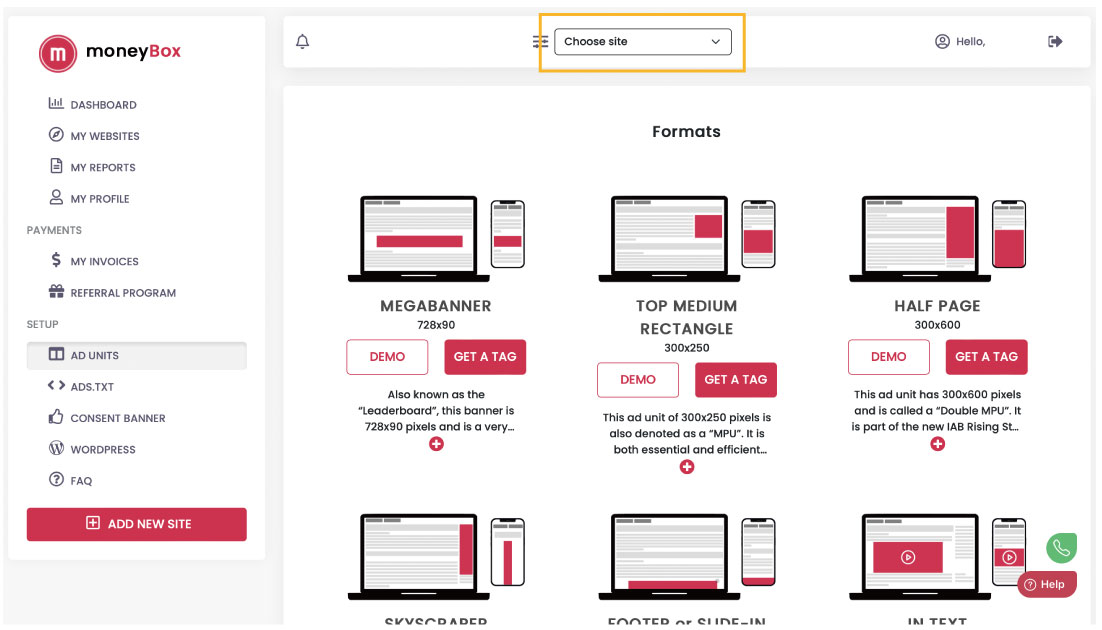
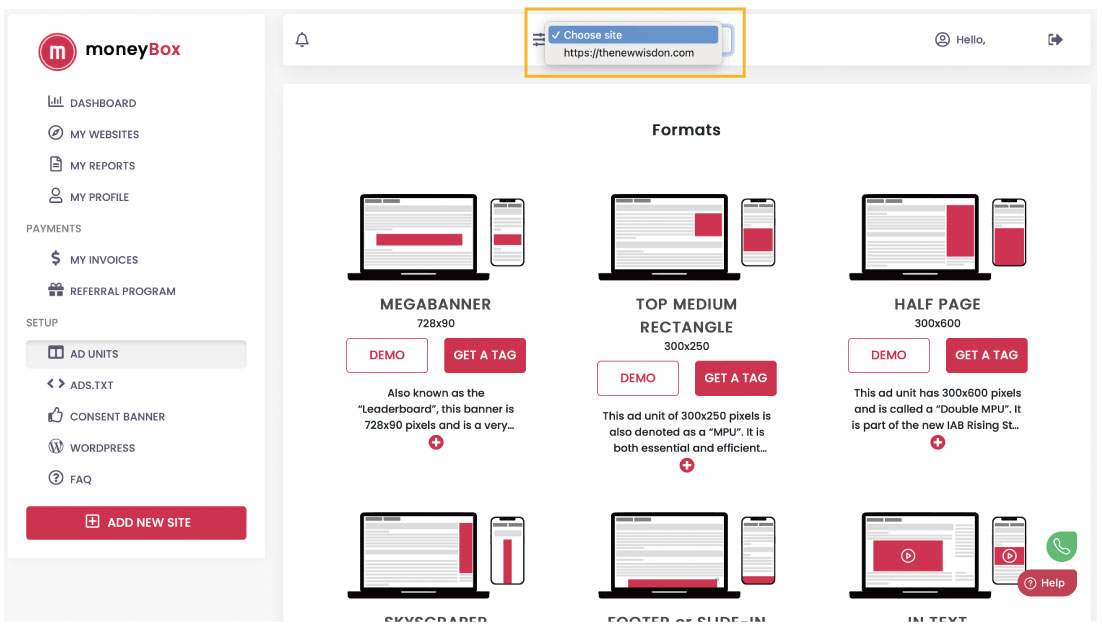
ページ上部の 「 Choose site 」のタブをクリックします。

広告を貼りたいサイトを選択します。

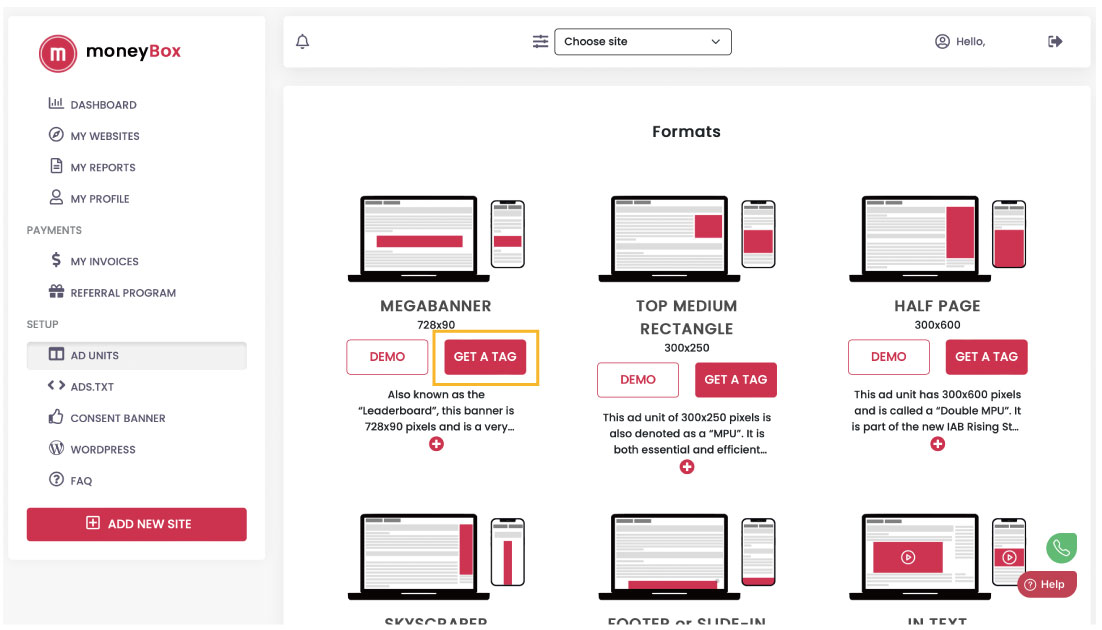
貼りたい広告タイプを決めて、選んだ広告タイプの 「 GET A TAG 」をクリックします。

表示された広告コードをコピーして、ワードプレスを開き広告を貼りたい箇所にペーストします。右下の ‘ 四角が重なっているアイコン ‘ をクリックすると簡単にコピーできます。
要領としては、アドセンスの広告コードを同じような感覚です。
以上でThe Moneytizerサイトから広告を貼る作業は完了です!
方法2. The Moneytizerのプラグインを使用する
The Moneytizerのプラグインを使用すると次の3つの方法で広告を貼ることができます。

自分にあった方法で広告を貼ることができるので、より自分好みに使い分けができます。
The Moneytizerプラグインの初期設定・使い方

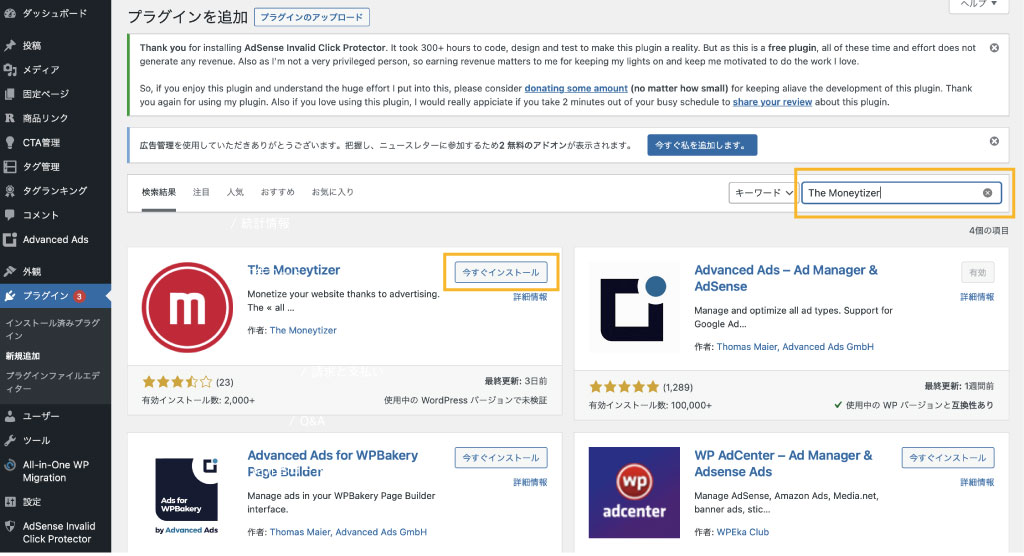
はじめに、The Moneytizerのプラグインをインストールします。
ワードプレスを開き、
プラグイン「 The Moneytizer 」をインストール → 有効化
と進みます。
AdGuardなどのアドブロッカーを使用していると The Moneytizerのプラグインが正常に作動しないことがあります。The Moneytizerのプラグインを操作する時だけアドブロッカーを解除してください。

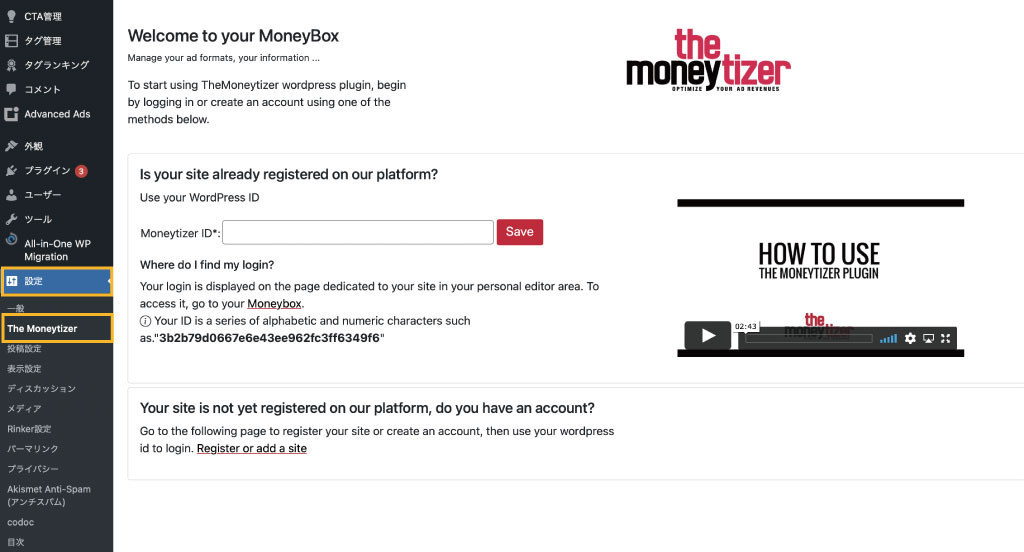
サイドバーの「 設定 」から「 The Moneytizer 」を選択します。
次のステップで一旦The MoneytizerのWebサイトで作業しますが、またすぐに使うのでこのページをそのままにしておいてください。

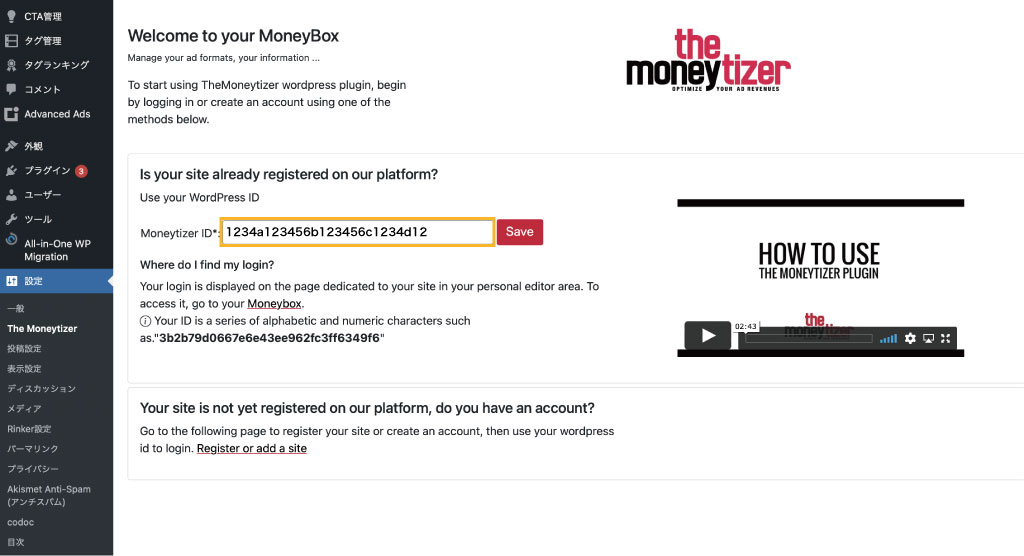
The Moneytizerにログインし、「 WORDPRESS 」をクリックします。
ページ上部にある 「My plugin ID 」以降の赤字の英数字をコピーします。

ワードプレスのThe Moneytizerプラグインに戻り、「 Moneytizer ID 」の空欄に、先ほどコピーした英数字を貼り付けます。

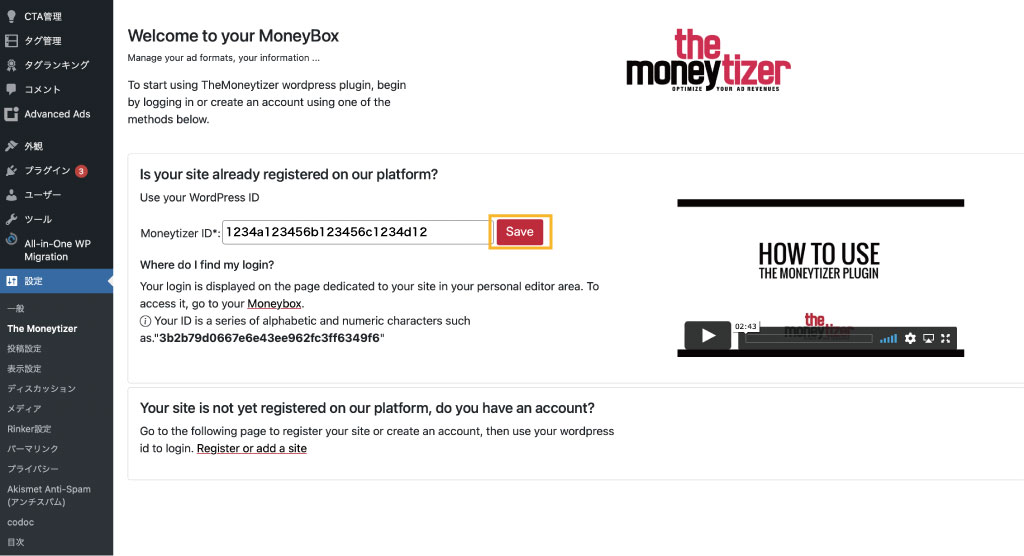
貼り付けが終わったら 「 SAVE 」をクリックします。
以上で、The Moneytizerプラグインの初期設定は完了です!

ワードプレスの初期設定が完了すると、実際にプラグインが使えるようになります。
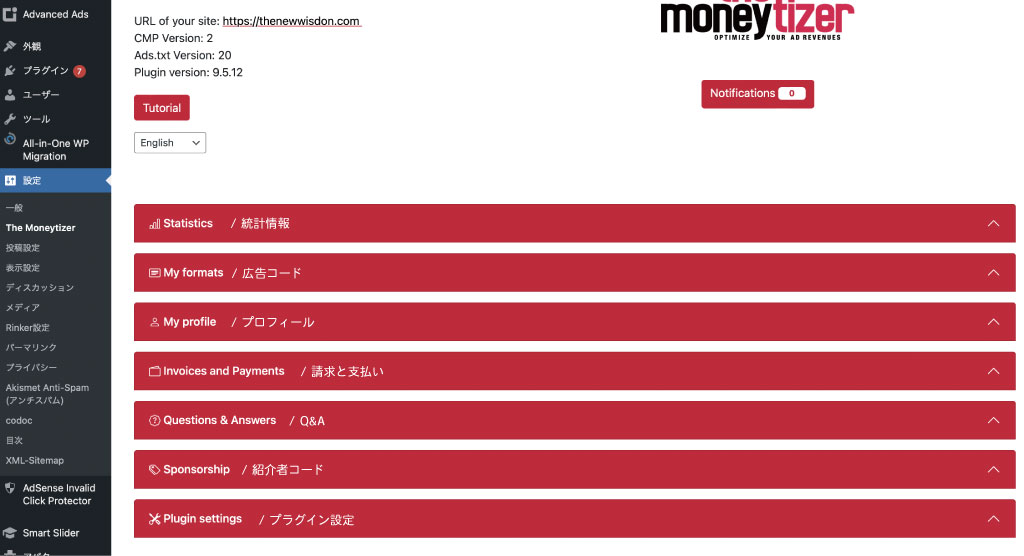
The Moneytizerにあるプラグインの各項目の詳細は以下の通りです。
・My formats / 広告コード
・My profile / プロフィール
・Invoices and Payments / 請求と支払い
・Questions & Answers / Q&A
・Sponsorship / 紹介者コード
・Plugin setting / プラグイン設定
プラグイン設定
「 プラグイン設定 」という項目がありますが、設定は一切不要です。
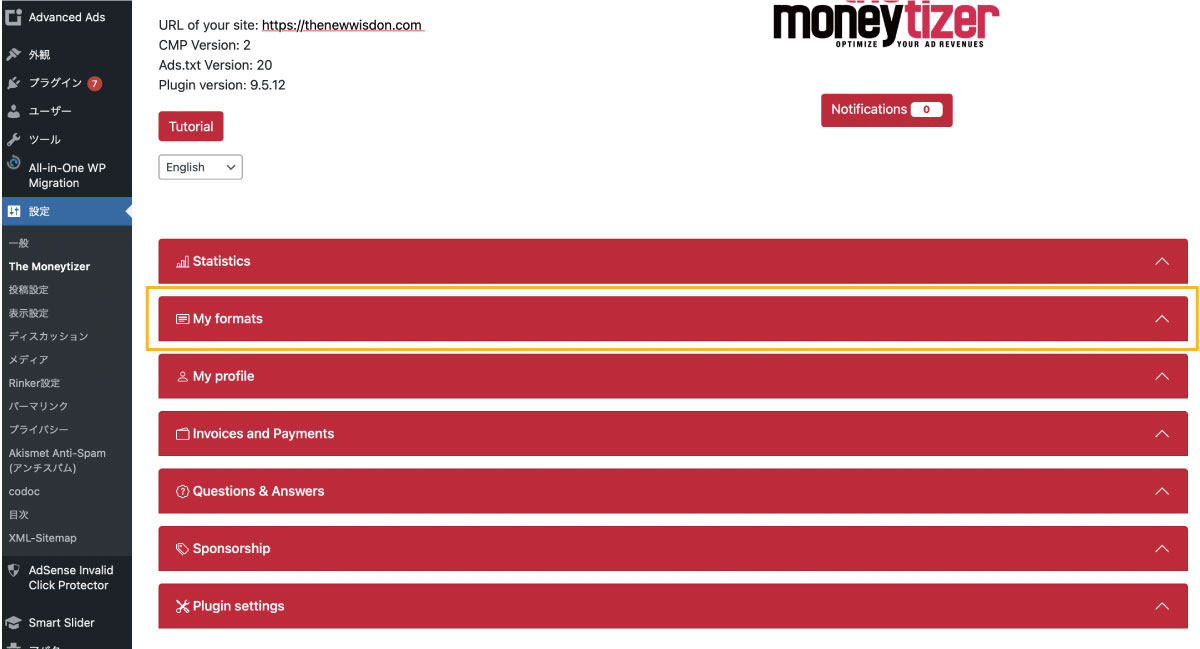
The Moneytizerプラグインで使うのは主に 「 My formats ( 広告コード ) 」のみです。
The Moneytizerプラグインから広告を貼る方法

では、実際に広告をサイトに貼り付ける作業です。
「 設定 」→ 「 The Moneytizer 」→ 「 My formats 」
と進みます。

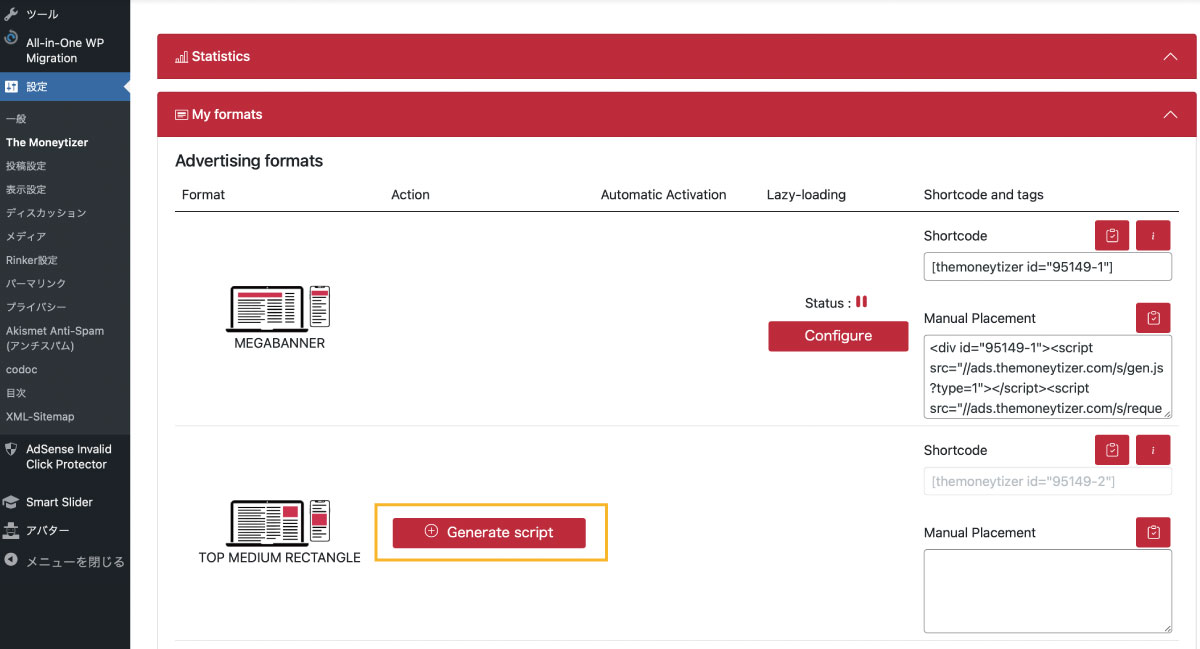
The Moneytizerの広告一覧が表示されます。
初期状態では、まだ広告コードは表示されていません。
「 Generate script 」をクリックして広告コードを表示させます。
「 Generate script 」とは?
「 Generate script 」は広告生成という意味です。使いたい広告は全て生成してしまいましょう。
ここで生成した広告タイプは、後ほど解説するThe Moneytizerのウィジェットでも使用できます。

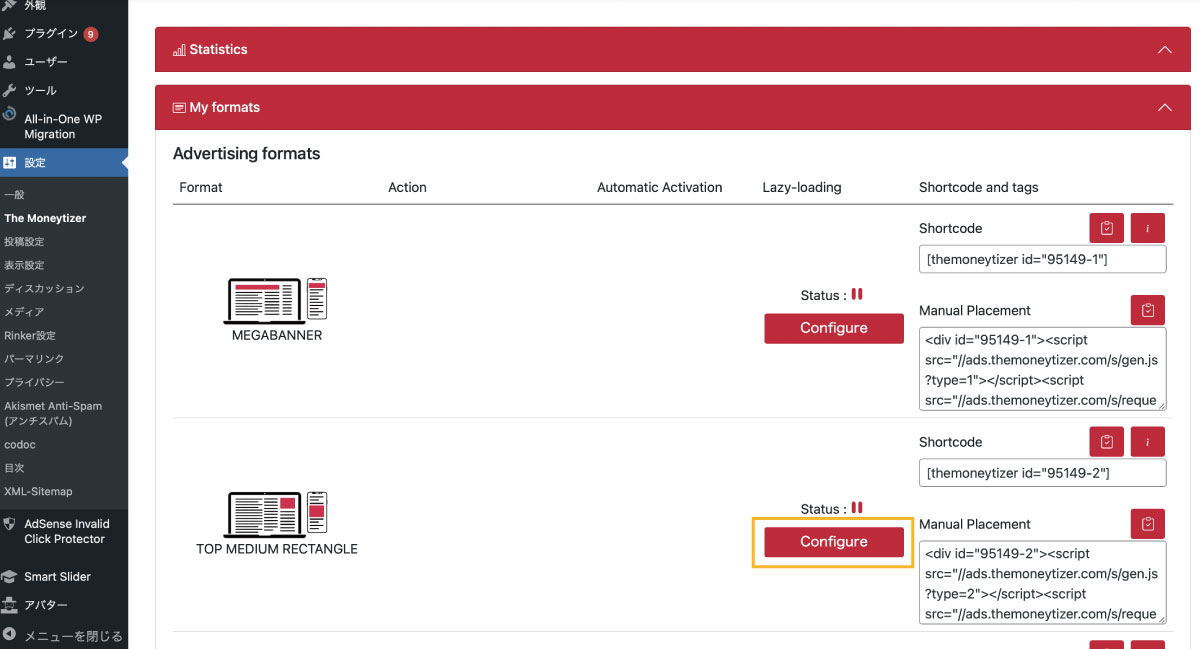
広告を有効化すると「 Configure 」のアイコンが現れ、広告コードも表示されます。
プラグイン① 通常の広告コード

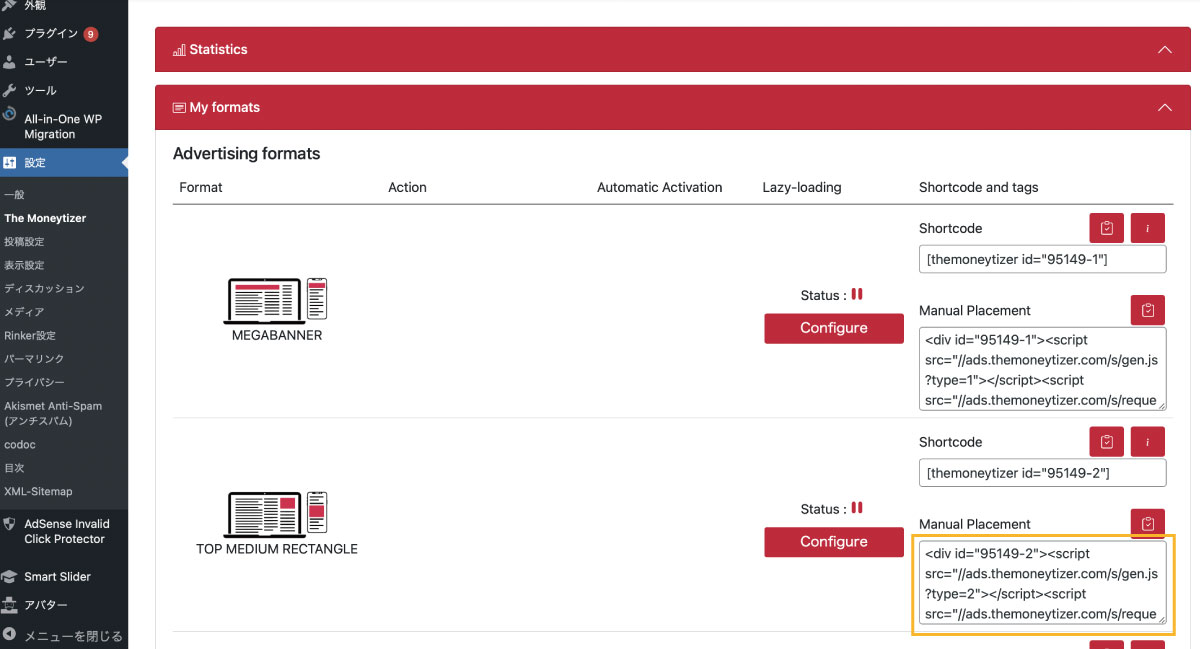
プラグインを使った広告の貼り方の1つ目、通常の広告コードについて解説します。
The Moneytizerプラグインの「 My formats 」から、「 Manual Placement 」のコードをコピーして、広告を表示したい場所に貼り付けます。
要領としては、アドセンスの広告コードを同じような感覚です。
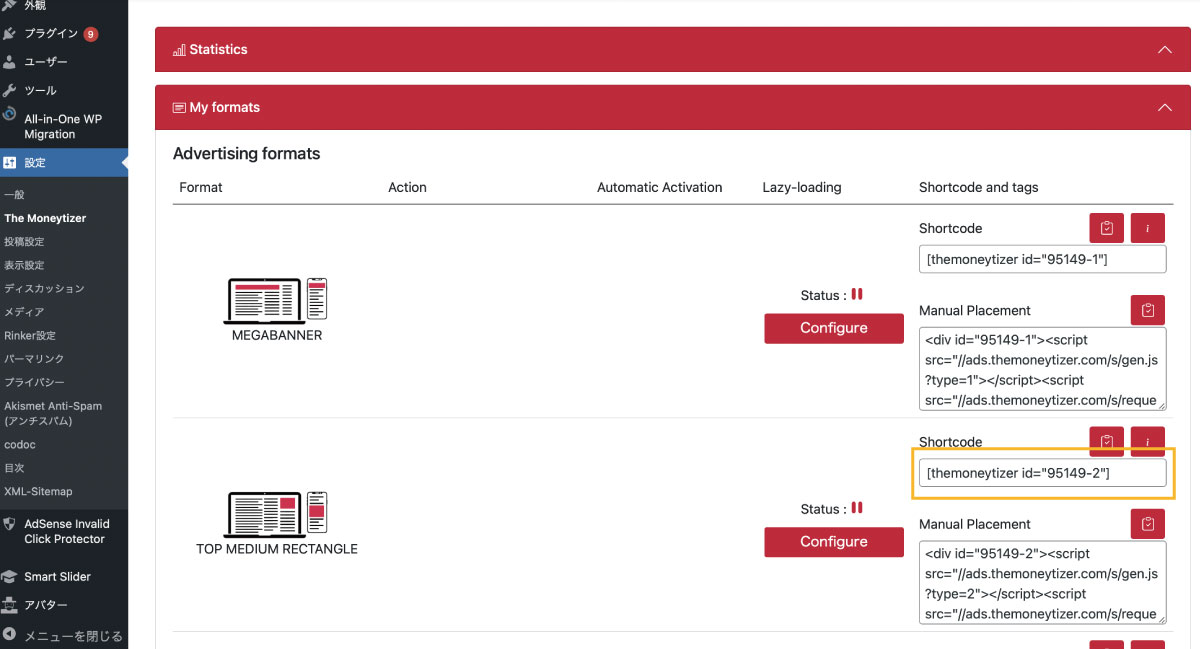
プラグイン② ショートコード

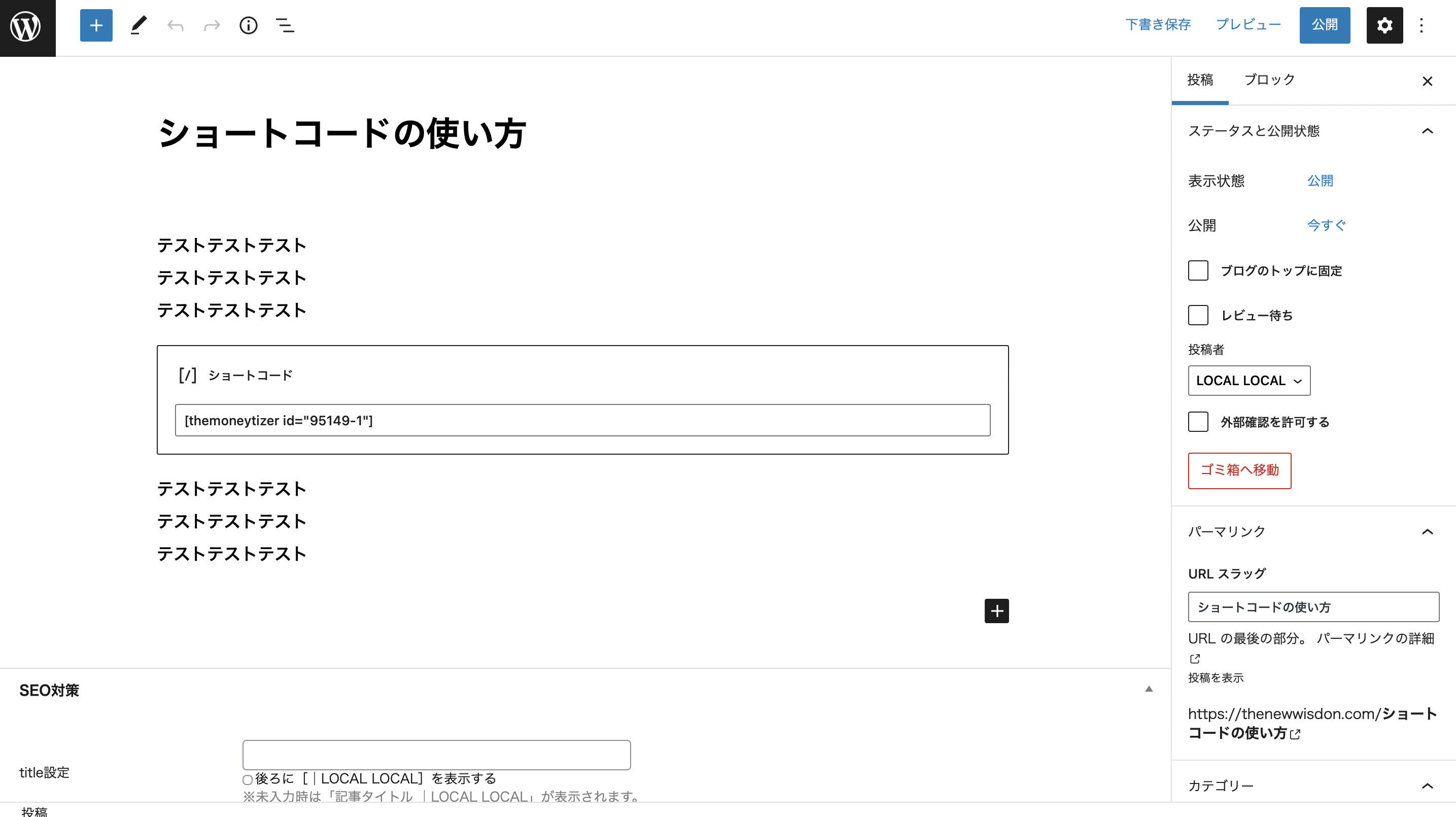
プラグインを使った広告の貼り方の2つ目、ショートコードについて解説します。
The Moneytizerプラグインの「 My formats 」から、「 Shortcode 」を取得できます。

ショートコードは個別記事ごとに、好きな場所に広告を貼り付けることができます。

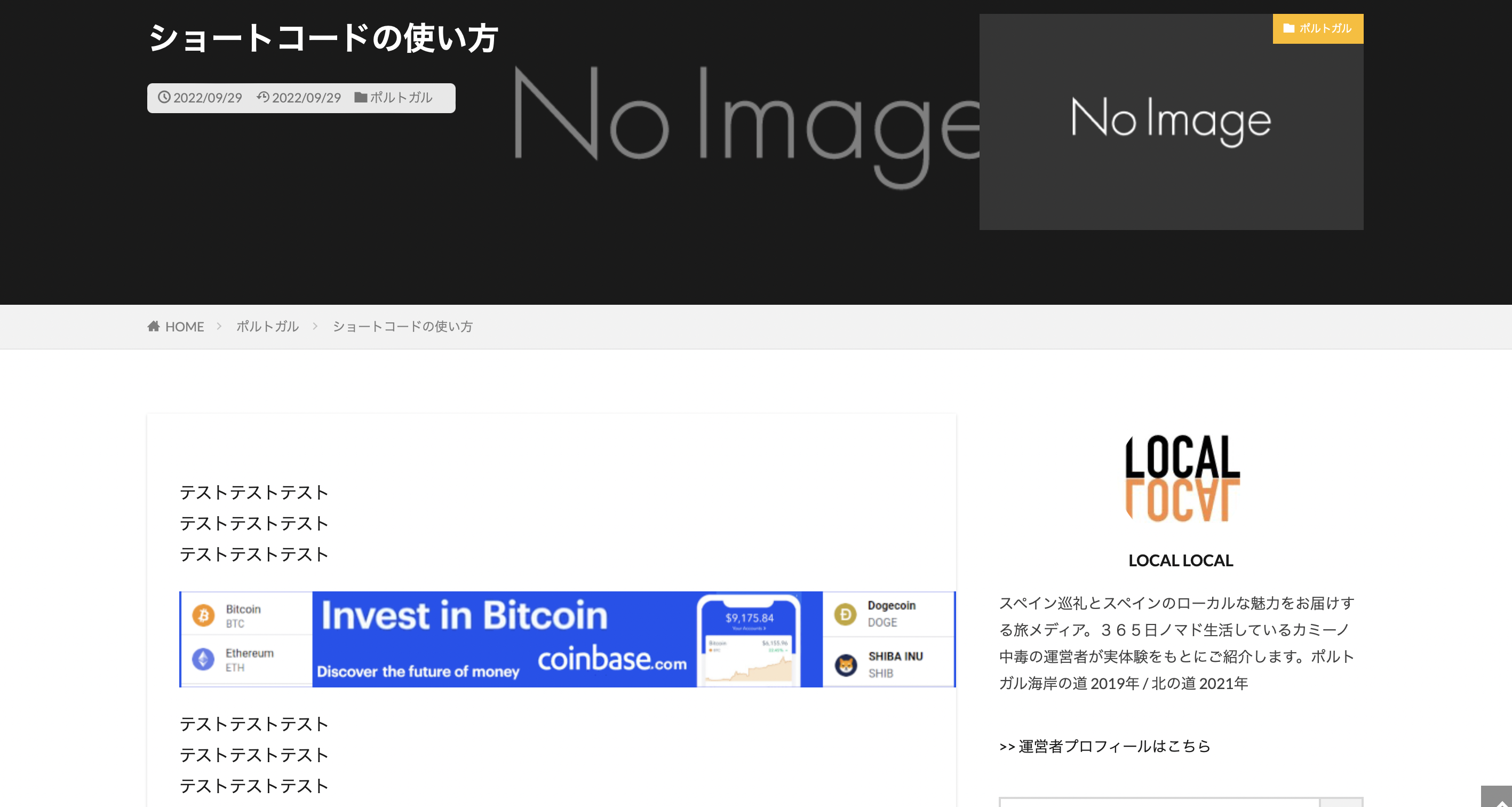
記事内にショートコードを挿入すると画像のように表示されます。
プラグイン③ The Moneytizerのウィジェットを使用する

プラグインを使った広告の貼り方の3つ目、ウィジェットについて解説します。
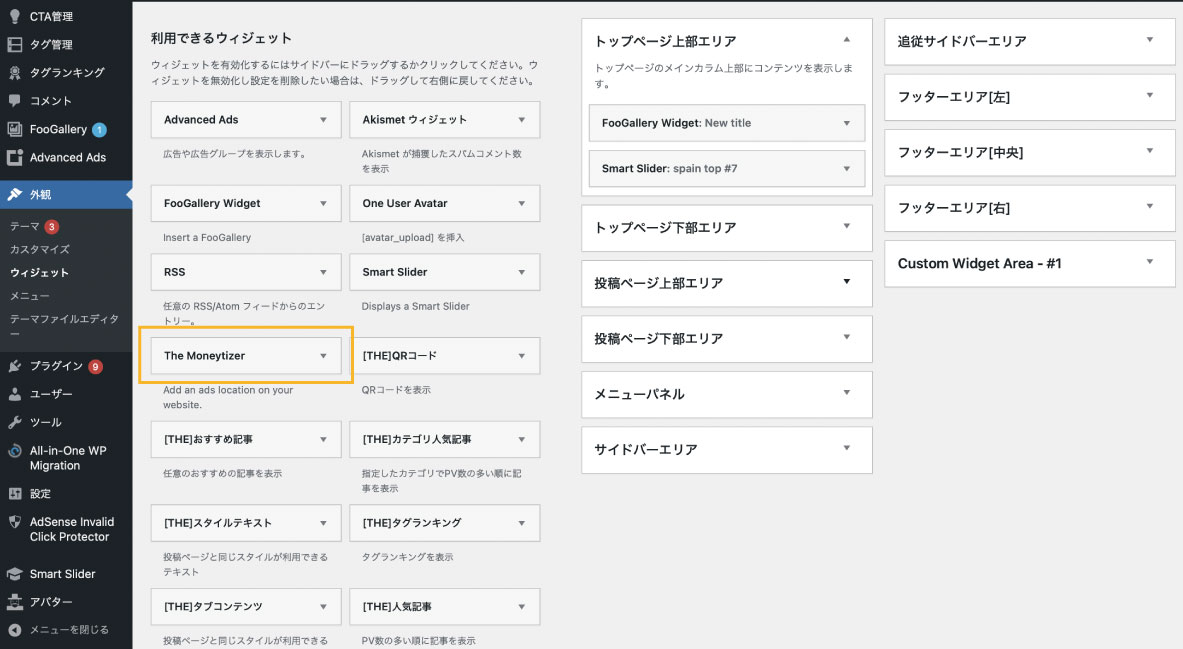
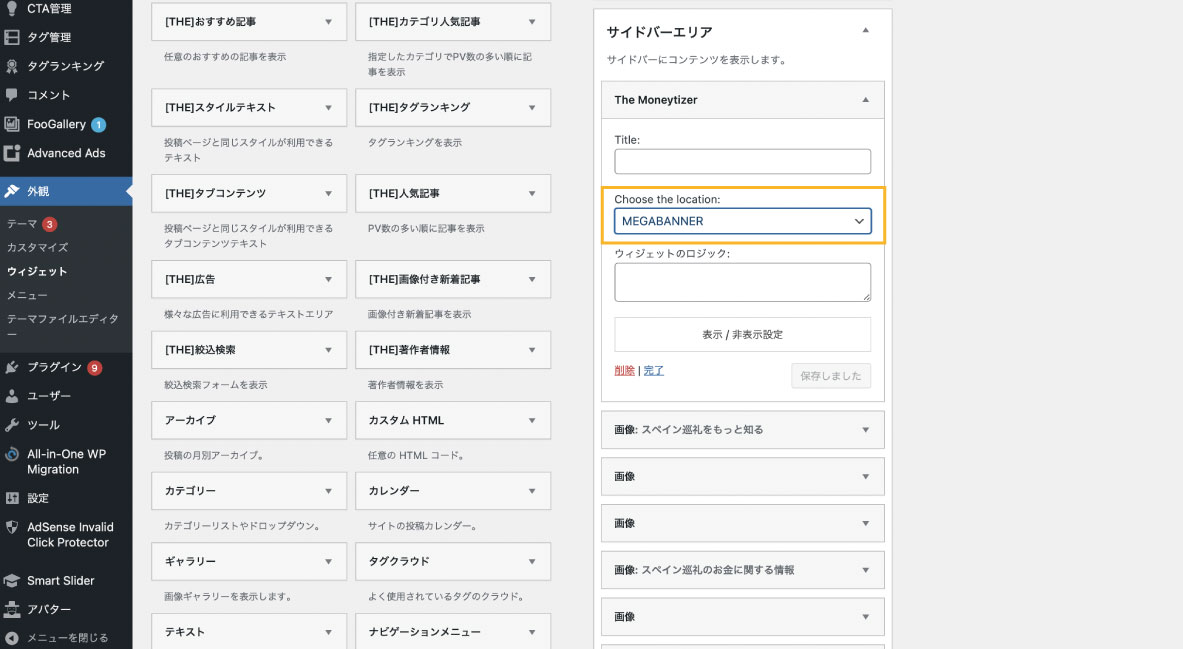
The Moneytizerのプラグインをインストールすると、ワードプレスのウィジェットに「 The Moneytizer 」が表示されます。

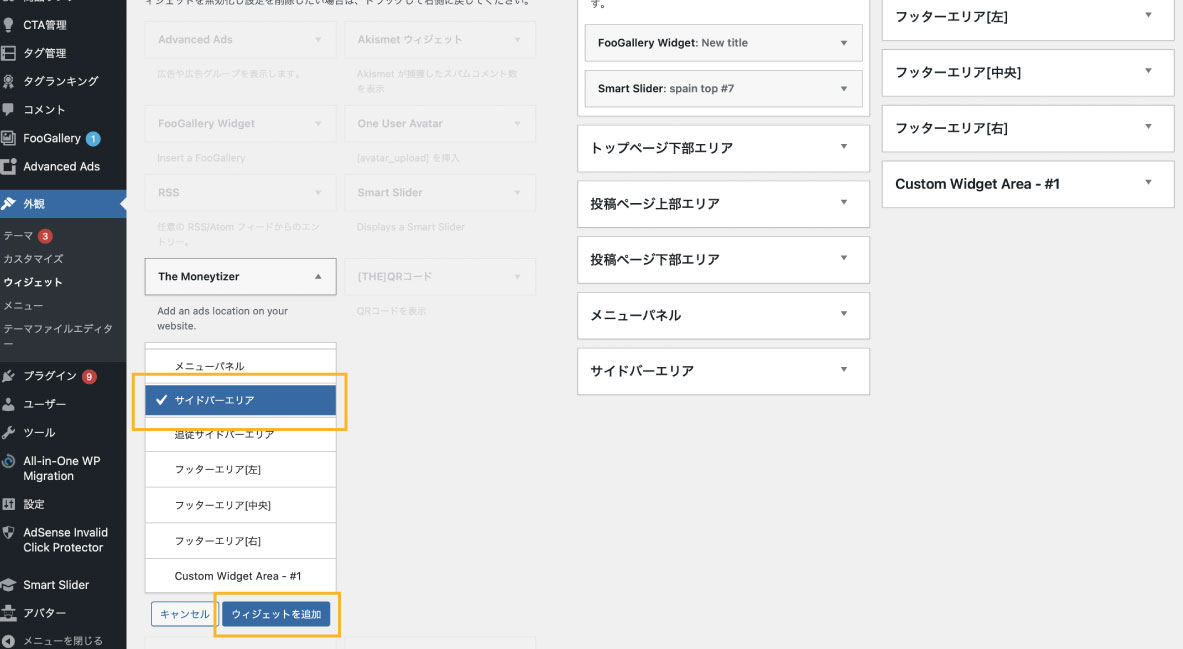
ウィジェット内の「 The Moneytizer 」を選択し、広告を貼りたい場所を選択します。

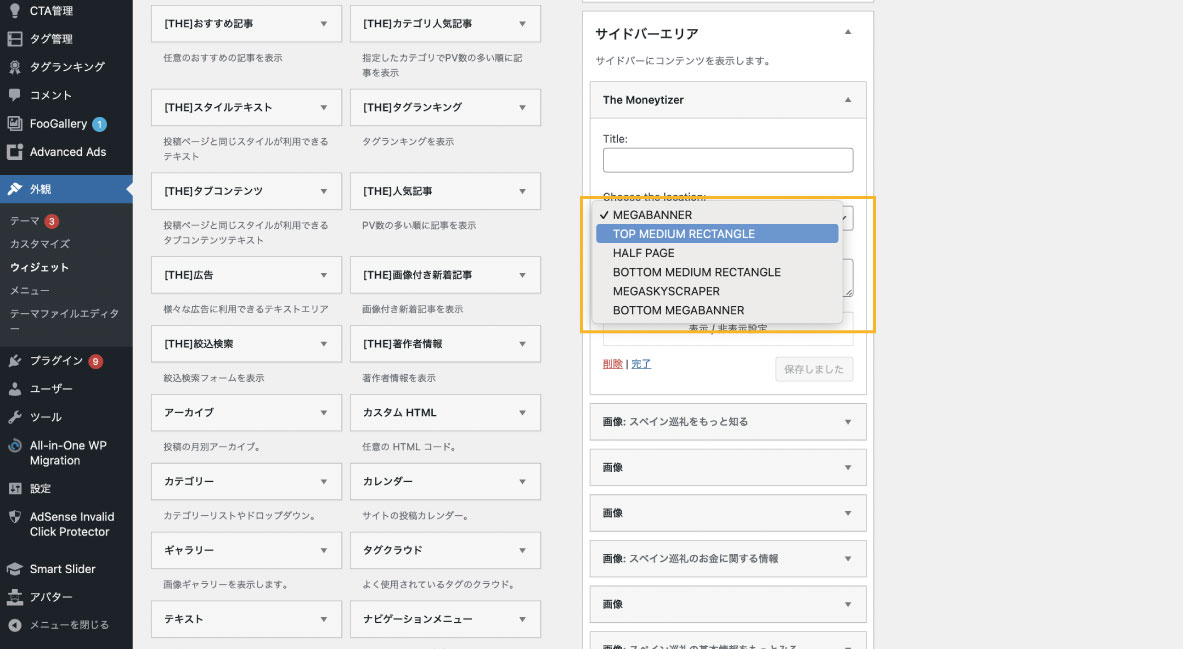
「 Choose the location 」タブをクリックします。

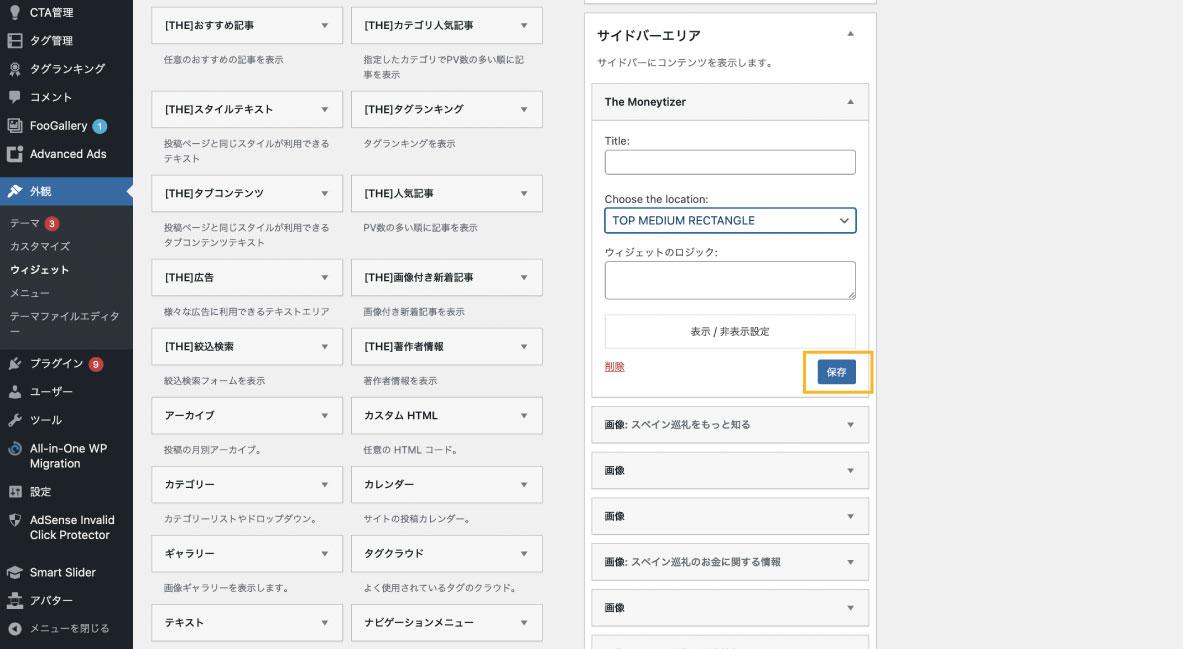
その位置に貼りたい広告タイプを選択します。
ここに表示される広告タイプは、プラグインの「 My formats 」で、広告生成 ( 「 Generate script 」 ) したものが表示されます。
サイトに貼りたい広告は「 Generate script 」をクリックし広告生成しておくことで、ウィジェットでも使用できるようになります。

最後に「 保存 」を押して完了です!
以上、The Moneytizer広告の貼り方を解説しました。
参考になれば嬉しいです!
The Moneytizerに関する情報は一覧は、#TheMoneytizerタグ からご覧いただけます。
The Moneytizerに関する記事一覧はこちら







コメント