【徹底解説】The Moneytizerマネタイザーの登録方法と初期設定

本記事ではThe Moneytizer ( ザ・マネタイザー ) の登録方法から初期設定までを詳しく図解します。
海外ではアドセンスと比較されるほど人気急上昇中のThe Moneytizer。
 coco
cocoまだThe Moneytizerが有名になる2022年頃に登録し、当時はThe Moneytizerに関する記事がひとつもなかった時期。
現在は月80ドルほどの収益を受け取っています。
本記事では、どなたでもThe Moneytizerの設定できるように3ステップで解説します。
The Moneytizerの登録はこちら
上記のリンクからアカウント作成すると5ドルもらえます。ぜひご利用くださいませ!
または、” スポンサーコード / URL ” 欄に 「18c019e09f721b0ec2f47de761071346」とご入力いただいても5ドルもらえます。
ピンポイントで設定方法を知りたい方は、以下のアイコンをクリックしていただくと各ステップへと飛びますのでご活用くださいね。



用語だけみると難しく感じるかもしれませんがご安心を!
 coco
cocoひとつずつ手順を追ってやっていけばどなたでも設定できますよ。
【ステップ1】 The Moneytizerのアカウントを作成する
まず、ステップ1ではThe Moneytizerのアカウントを作成します。
さっそくThe Moneytizerのホームページを開きましょう。
The Moneytizerのホームページはこちら
上記のリンクからアカウント作成すると5ドルもらえます。ぜひご利用ください!
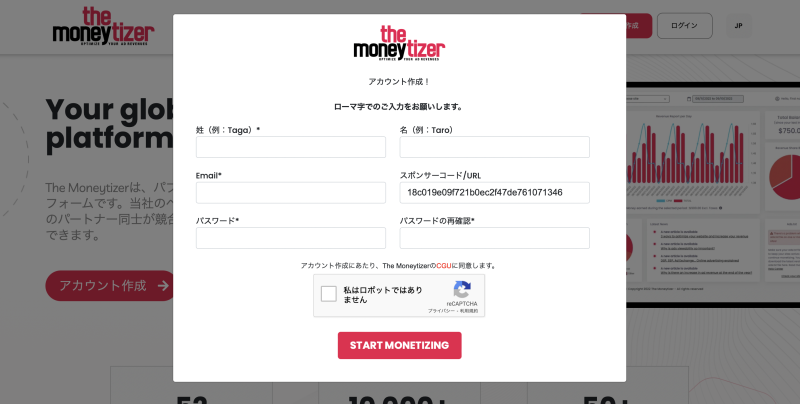
1-1. アカウントを開設する

上記のアカウント作成画面を入力してアカウントを作成します。
「 スポンサーコード/URL 」は空欄でも登録可能です。とはいえ、スポンサーコードを入力すると5ドルもらえます!ぜひご活用くださいね。
記事冒頭のリンクから作業されている方は、すでに紹介者コードが入力されていることと思います。
空欄の場合は紹介コード「18c019e09f721b0ec2f47de761071346」を入力してください。
最後に、一番下の大きな赤いボタン「 START MONEYTIZING 」をクリックして完了です。
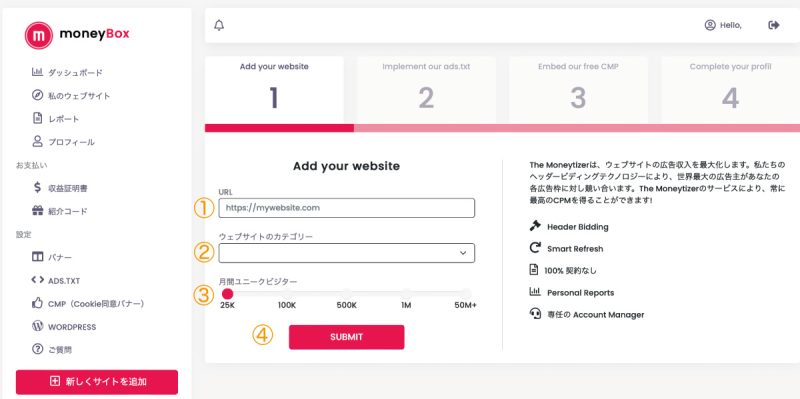
1-2. サイト情報を登録する

次にThe Moneytizerを導入したいwebサイトの詳細情報を入力していきます。
- ① URL
-
The Moneytizerを導入したいサイトのURLを入力
- ② ウェブサイトのカテゴリー
-
サイトのカテゴリーを選択します
- ③ 月間ユニークビジター
-
一ヶ月あたりのユニークユーザー数を選択します
- ④ SUBMIT
-
全て入力したらSUBMITをクリックして次のステップに進みます
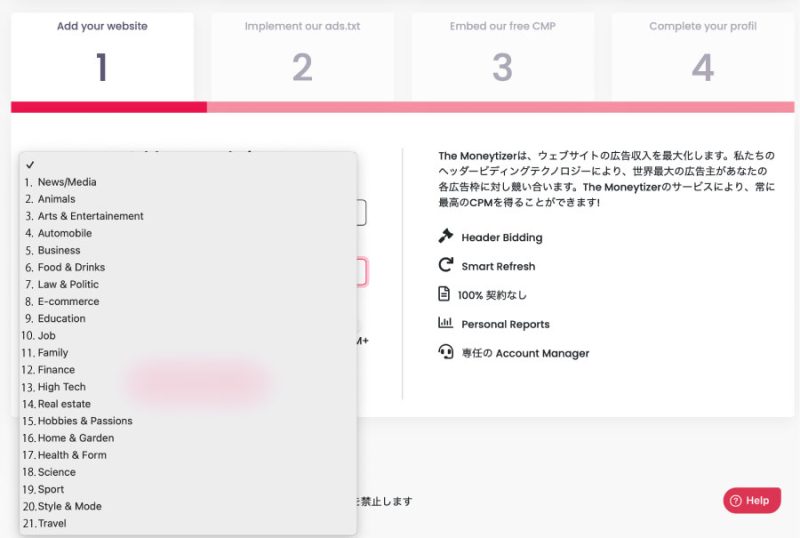
補足:ウェブサイトのカテゴリー
「 ウェブサイトのカテゴリー 」は以下の21項目の中から選択します。

- New / Media ニュース / メディア
- Pets ペット
- Arts & Entertainment アート&エンターテイメント
- Automobile 車
- Business ビジネス
- Food & Beverage フード&飲料
- Low & Politics 法律&政治
- E-commerce イーコマース
- Education 教育
- Employment 雇用
- Family 家庭
- Finance 金融
- High Tech ハイテクノロジー
- Real-estate 不動産
- Hobbies & Interests 趣味
- Home & Garden ホーム&園芸
- Health & Wellbeing 健康&ウェルビーイング
- Science 化学
- Sport スポーツ
- Style & Fashion スタイル&ファッション
- Travel 旅行
補足:月間ユニークビジター
「 月間ユニークビジター 」は以下の中から該当するものを選択します。
一ヶ月あたり25,000人以下の場合は、25Kを選択します。
- 25K 25,000人
- 100K 100,000人
- 500K 500,000人
- 1M 1,000,000人
- 50M + 50,000,000人以上
最後に赤いボタン「 SUBMIT 」をクリックして完了です。
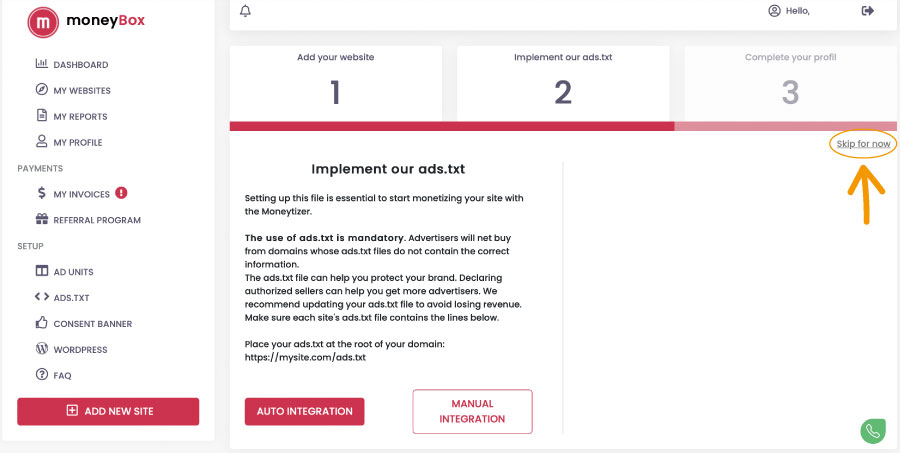
1-3. ads.txtの設定

この項目は、後ほど設定するのでここでは一旦右上の「 skip for now 」をクリックしてとばします。
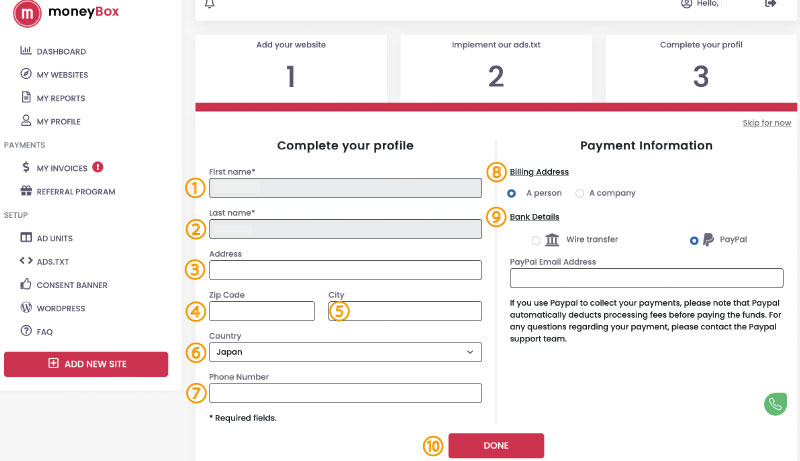
1-4. プロフィールを設定する

登録者のプロフィール情報を入力していきます。
① First name 下の名前 ( 例:Naomi )
② Last name 名字 ( Yamada )
③ Address 住所
④ Zip Code 郵便番号 ( ハイフンなし )
⑤ City 都道府県
⑥ Country 国
⑦ Phone Number 電話番号
⑧ Billing Adress 個人または法人
・A person → 個人
・A company → 法人
⑨ Bank Details 振込み口座情報
⑩ DONE 入力完了ボタン
補足:「 住所 」は英語仕様で入力します。
例:東京都新宿区千駄ヶ谷1−2−3 風空405号 → 405Kazesora, 1-2-3Sendagaya, Sinjyuku
※ ’’ 東京都 ” の部分は、⑤「 都道府県 」の欄に入力します。
例:Tokyo
補足:⑨ Bank Details
成果の「 振込み口座 」を選択します。
・Wise transfer 銀行振込
・Paypal ペイパル
海外の口座を持っていない方は、ペイパルになりますので、「 PayPal email address 」の欄にペイパルのメールアドレスを入力します。
全ての入力が完了したら「 DONE 」をクリックします。
これでThe Moneytizer の登録は完了です!

ステップ2:Ads.txtを設定する
ステップ2はads.txtの設定です。
ads.txtとはオンライン広告の不正を減らすための仕組みです。アドセンスでもこの設定をしていないと、 ” 設定をしてください。” との警告が出る場合があるのを見たことがある方も少なくないのでは?
とはいえ、アドセンスの場合は任意ですが、The Moneytizerの場合は必須条件です。
The Moneytizerのads.txt設定方法はアドセンスを使用しているかどうかで設定方法が変わります。
この記事を読んでくれている方のほとんどはアドセンスを使用している方だと思うので、アドセンスを使用しているパターンの設定方法を解説します。
すでにアドセンスのads.txtを設定しているかどうかで工程が変わるので、以下を参考にしてください。


 coco
cocoなんかめんどくさそうだな。。。
同じように感じた方も少なくないと思いますが、やってみると意外と簡単なので諦めないでくださいね笑
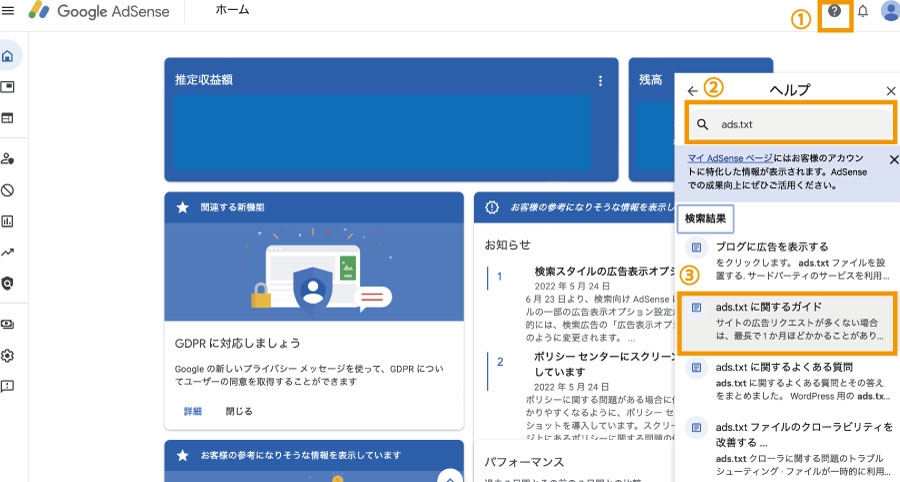
2-1. アドセンスads.txtを取得する

アドセンスにログイン後、
「 右上の?マーク」→ 「検索窓に’ads.txt’と入力」 → 「 ads.txt に関するガイド 」
と、進みます。

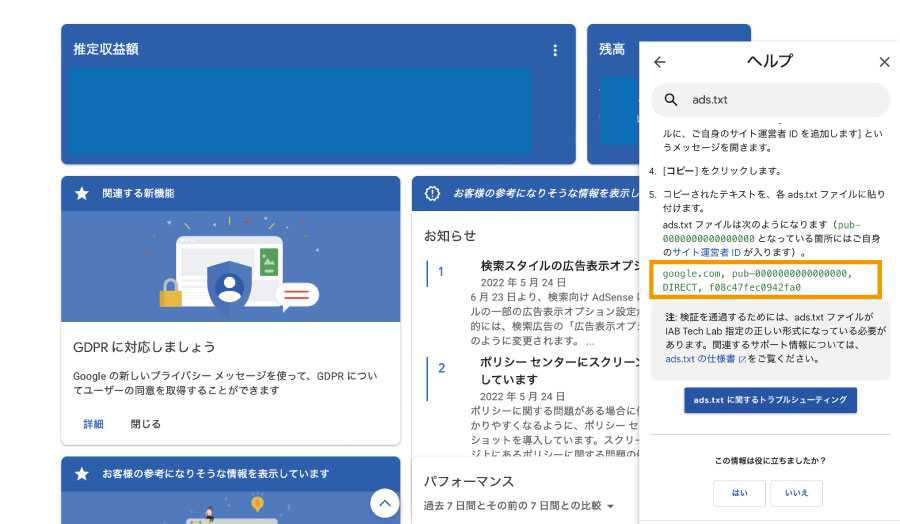
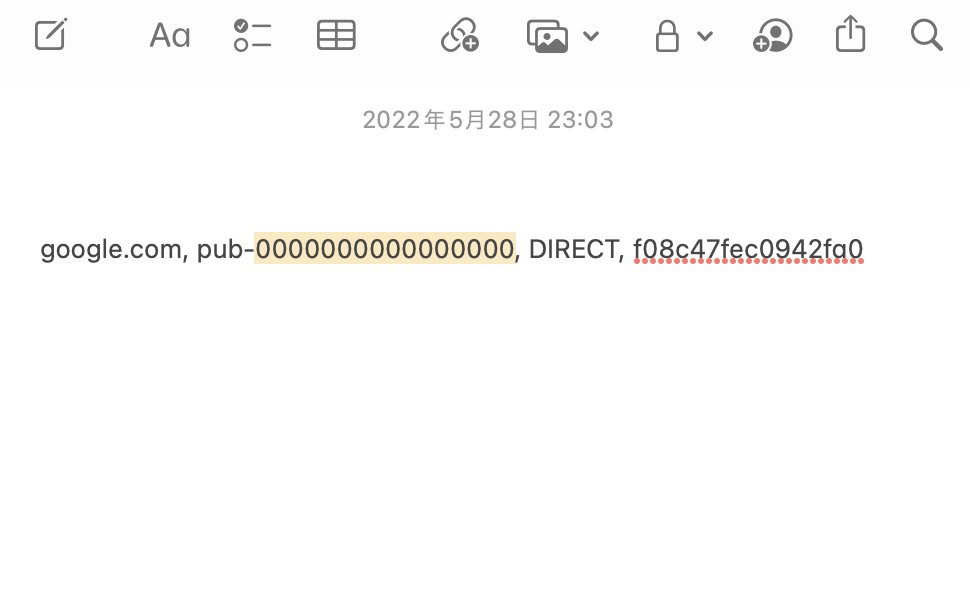
スクロールし最下部にある、
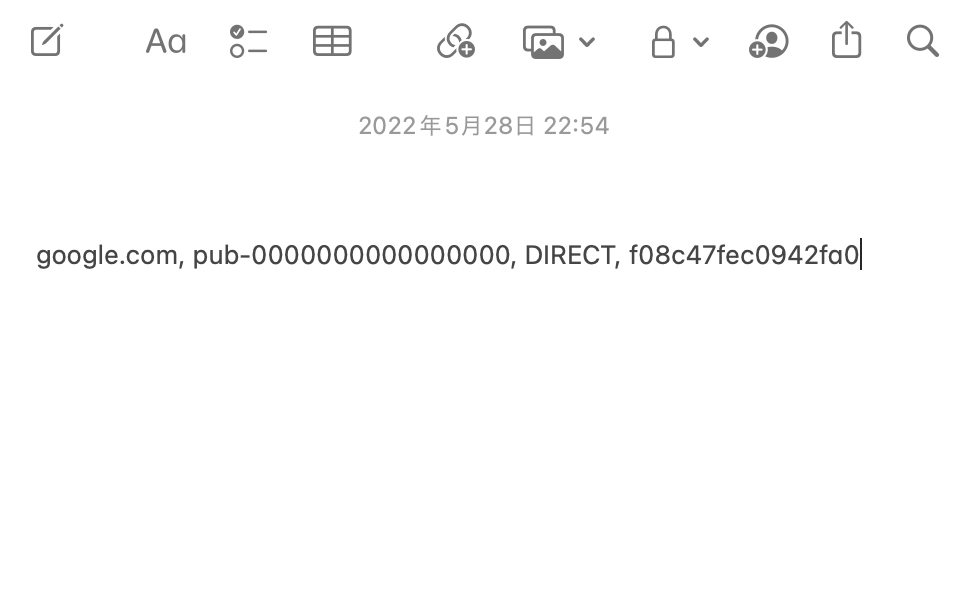
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0
をコピーしてメモなどに貼り付けます。

貼り付けが終わりました。

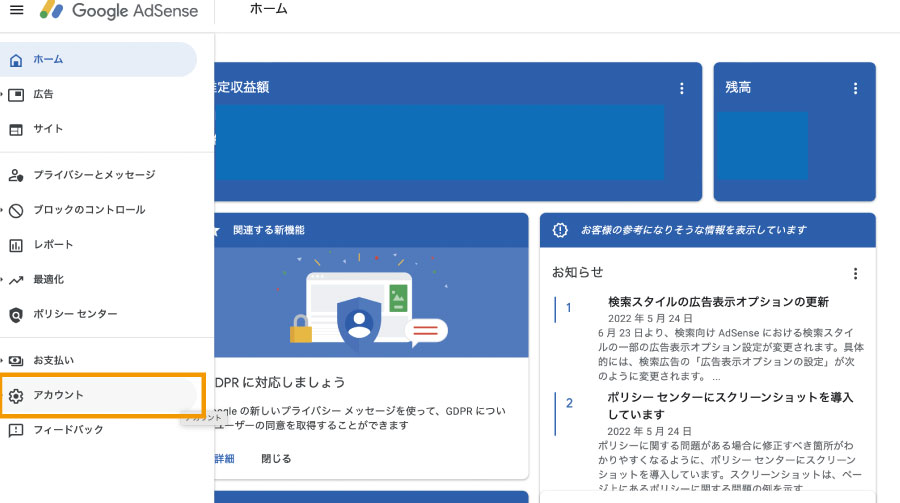
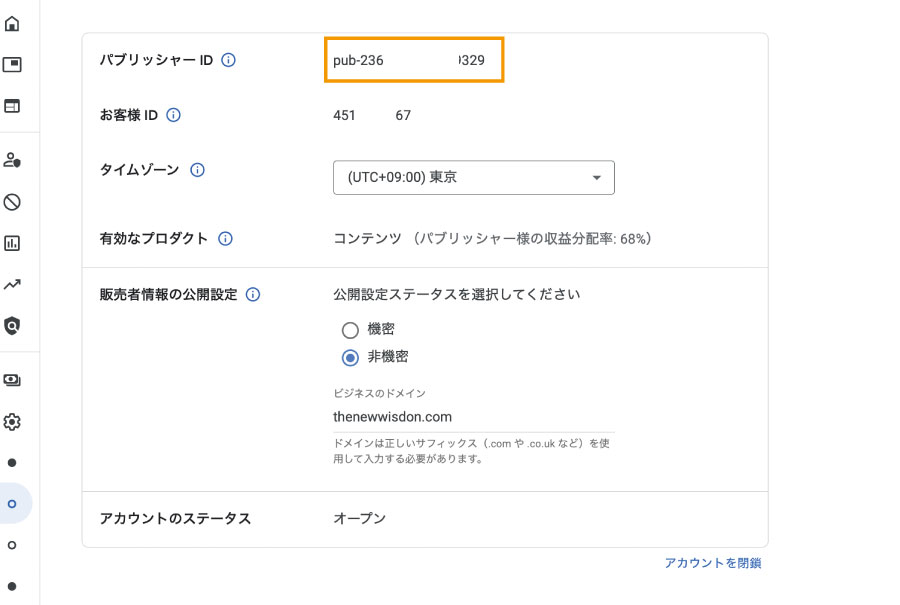
アドセンスに戻り、サイドバーの「 アカウント 」をクリックします。

パブリッシャーIDの16桁の数字のみをコピーします。 ” pub- ” は要りません。

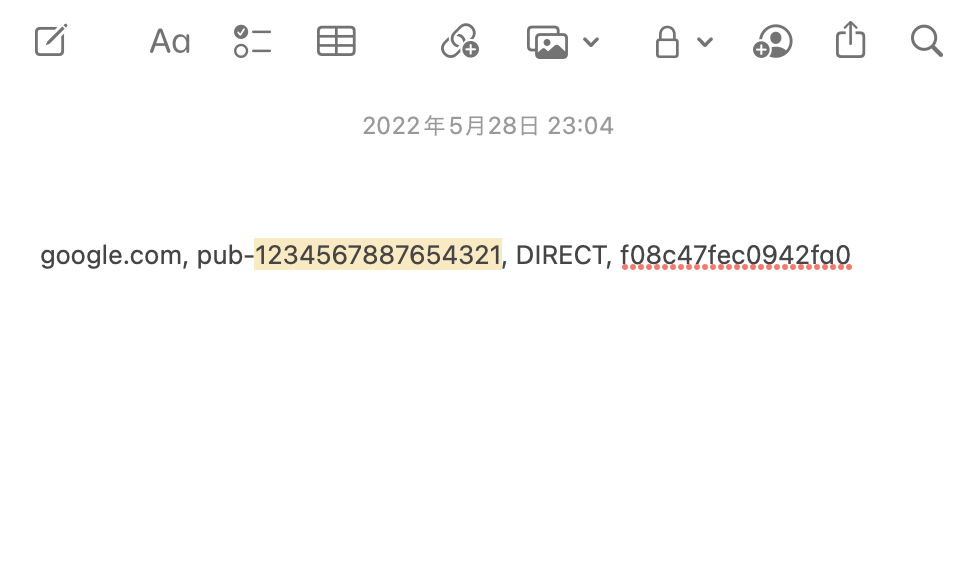
先ほどメモにコピペしたアドセンスファイルの「 0000000000000000 」部分に、たった今コピーした pub – 以下の16桁の数字を貼り付けます。

「 00000000000000000 」が自分のアドセンスID に変わりました。
以上でアドセンスads.txtの取得は完了です。
2-2. File Managerをインストール

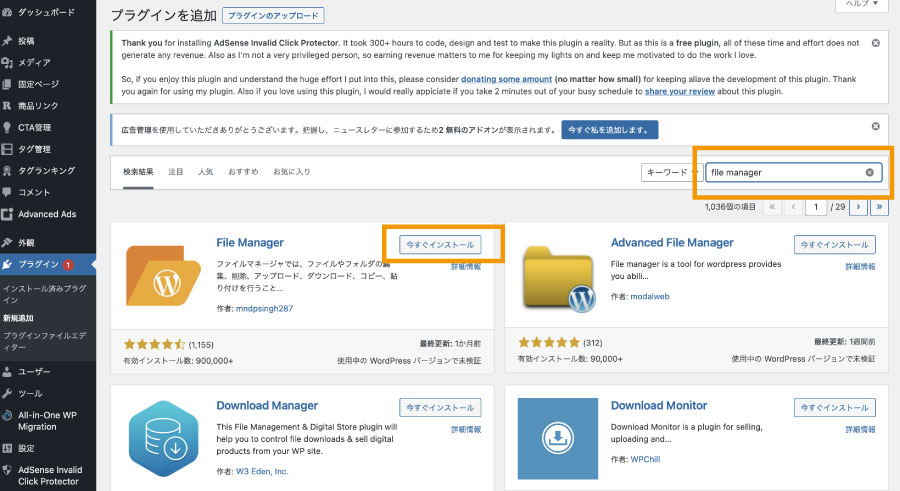
次に、ads.txtを簡単に設定できるプラグイン「 File Manager 」をインストールします。
ワードプレスを開き、
プラグイン「 File Manager 」をインストール → 有効化
と進みます。

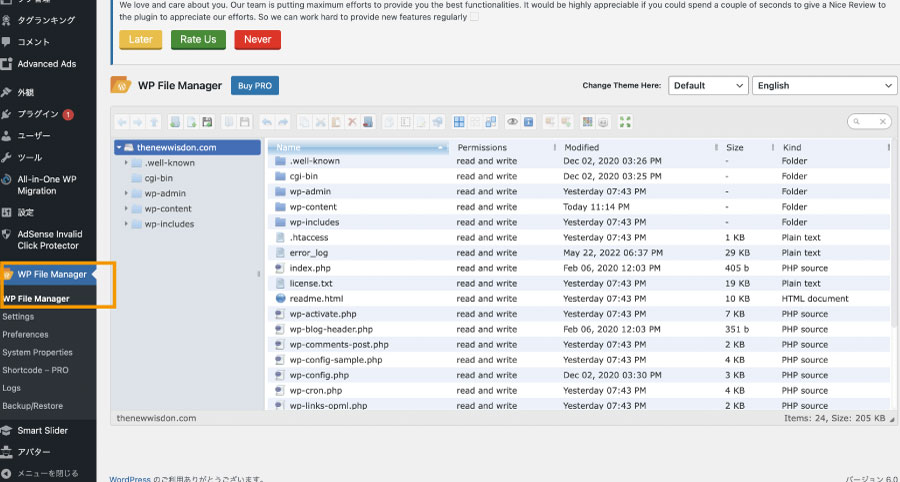
サイドバーの「 WP File Manager 」から一番上の 「 WP File Manager 」をクリックします。
以下、アドセンスads.txt未設定の方のみ作業
2-3. アドセンスのadx.txtを設定

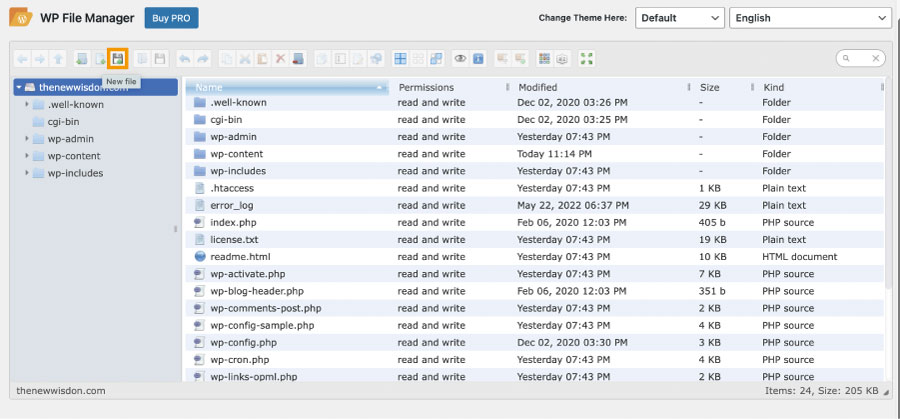
左から6番目のアイコン 「 New file 」をクリックします。
カーソルをアイコンに重ねると New file の文字を確認できます。

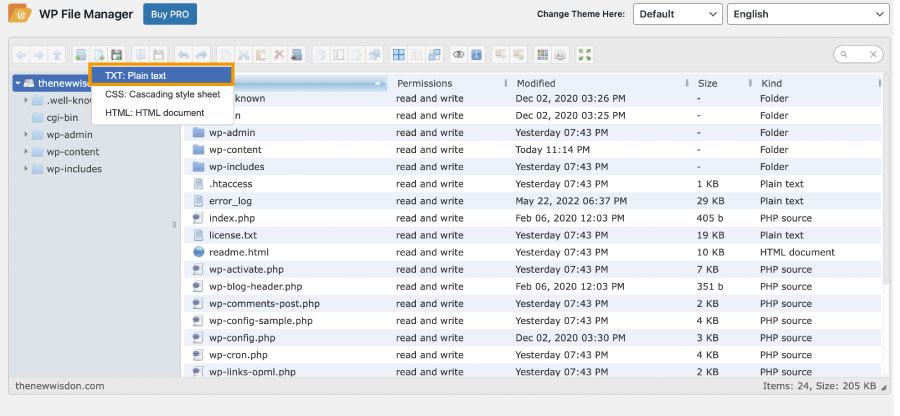
現れたタブ最上部の 「 TXT : Plain text 」をクリックします。

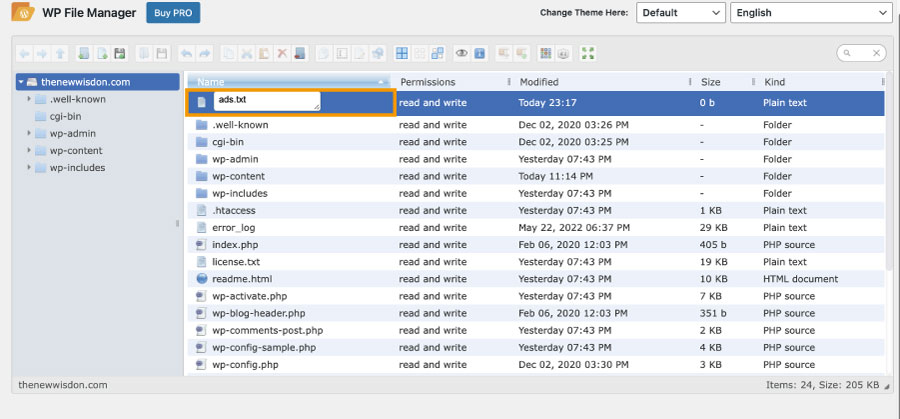
新しいファイルが作成されますので、名前を 「 ads.txt 」に設定します。
名前をつけたらエンターキーを押して確定します。

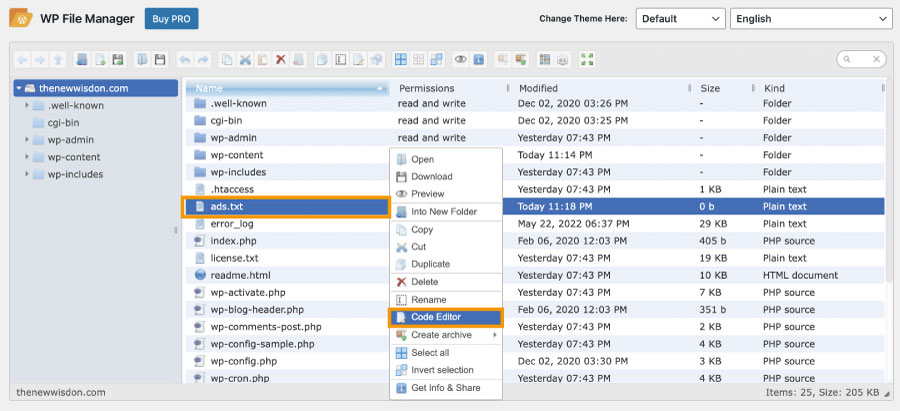
一覧の中から先ほど作成した
「 ads.txt 」を探しクリック → 「 Code Editor 」
と進みます。

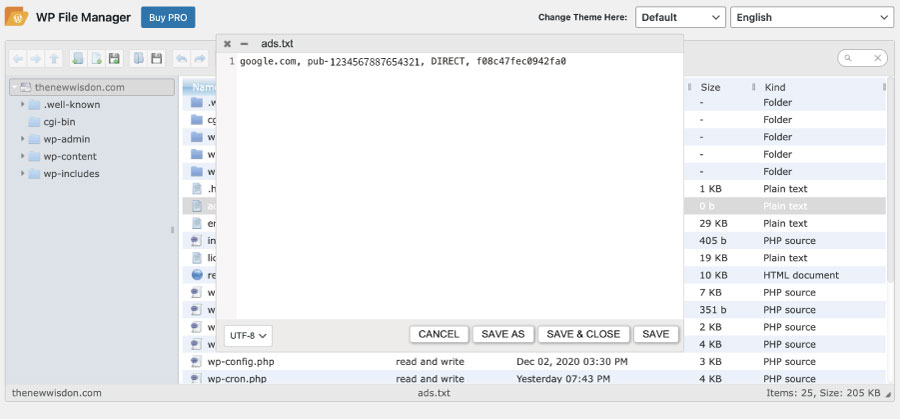
出てきたウィンドウに、先ほどメモにコピペしたアドセンスads.txtファイル「 google.com, pub-1234567887654321, DIRECT, f08c47fec0942fa0 」をコピペします。
ウィンドウ右下の 「 SAVE 」をクリックします。
次のステップで一旦The MoneytizerのHPで作業しますが、またすぐに使うのでこのページをそのままにしておいてください。
2-4. The Moneytizerのads.txtを設定
以下、アドセンスads.txt設定済の方のみ作業

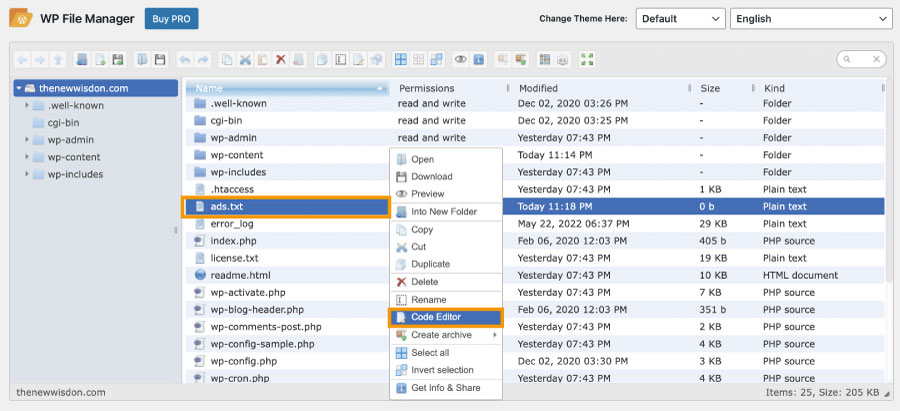
一覧の中から
「 ads.txt 」を探しクリック → 「 Code Editor 」
と進みます。

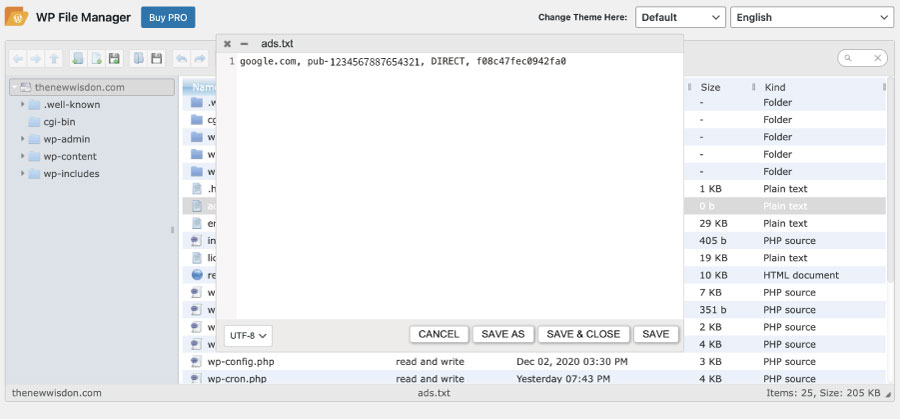
出てきたウィンドウに、アドセンスads.txtファイル「 google.com, pub-1234567887654321, DIRECT, f08c47fec0942fa0 」が表示されているのを確認します。
次のステップで一旦The MoneytizerのHPで作業しますが、またすぐに使うのでこのページをそのままにしておいてください。
以下、全ての方作業

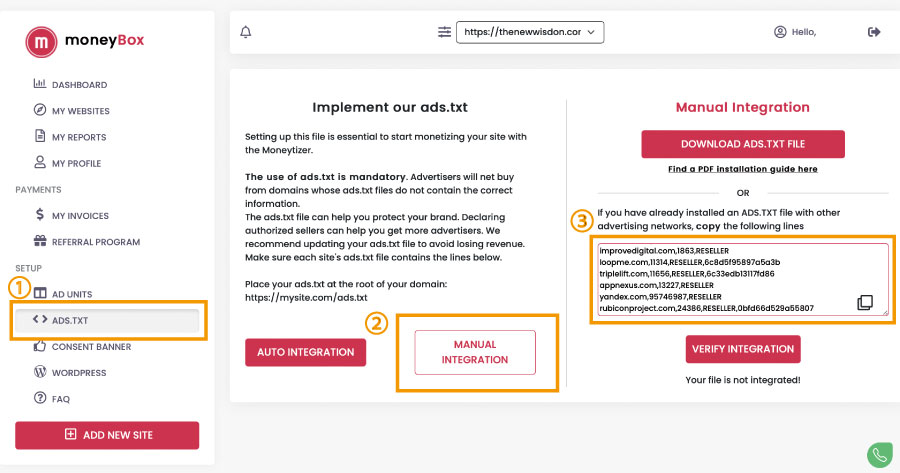
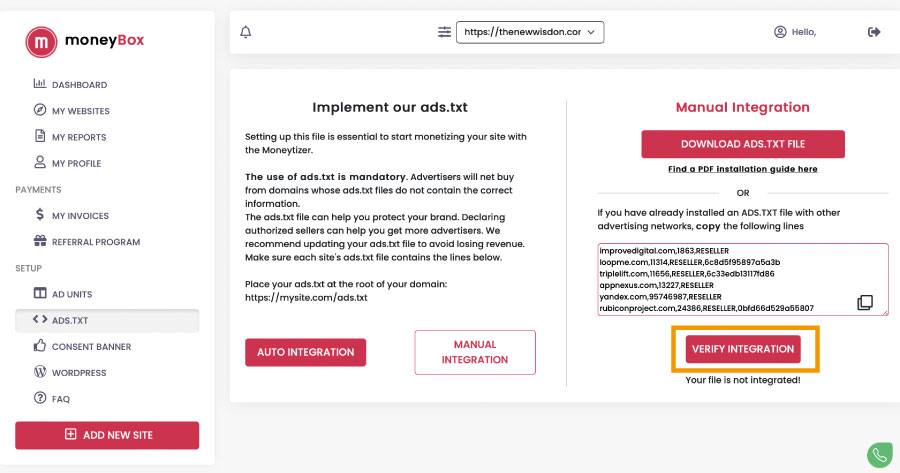
The Moneytizerを開き、
サイドバーの「 ADS.TXT 」→ 「MANUAL INTEGRATION 」
と進みます。
次に、画面右側に表示される③のファイルをコピーします。右下の ‘ 四角が重なっているアイコン ‘ をクリックすると簡単にコピーできます。

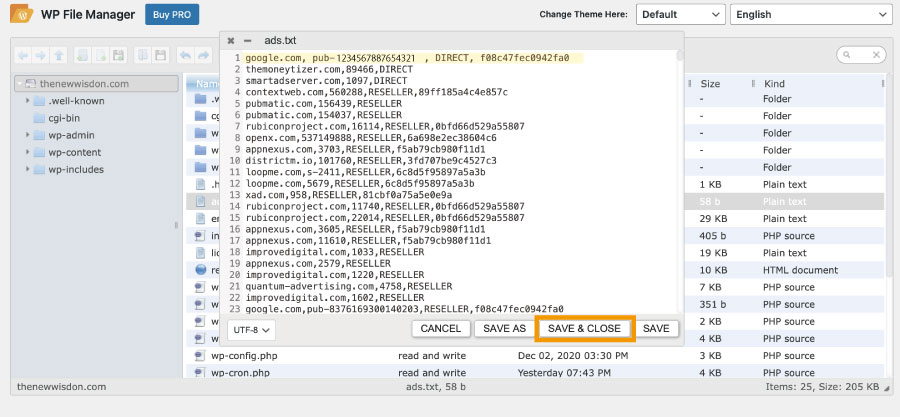
ワードプレスの 「 File Manager 」に戻り、
The Moneytizerのファイルを、アドセンスads.txtファイル「 google.com, pub-1234567887654321, DIRECT, f08c47fec0942fa0 」の真下に貼り付けます。
「 SAVE & CLOSE 」をクリックします。
2-5. ads.txt設定が正しくできているかの確認

最後にads.txt設定が正しくされているかを確認していきます。
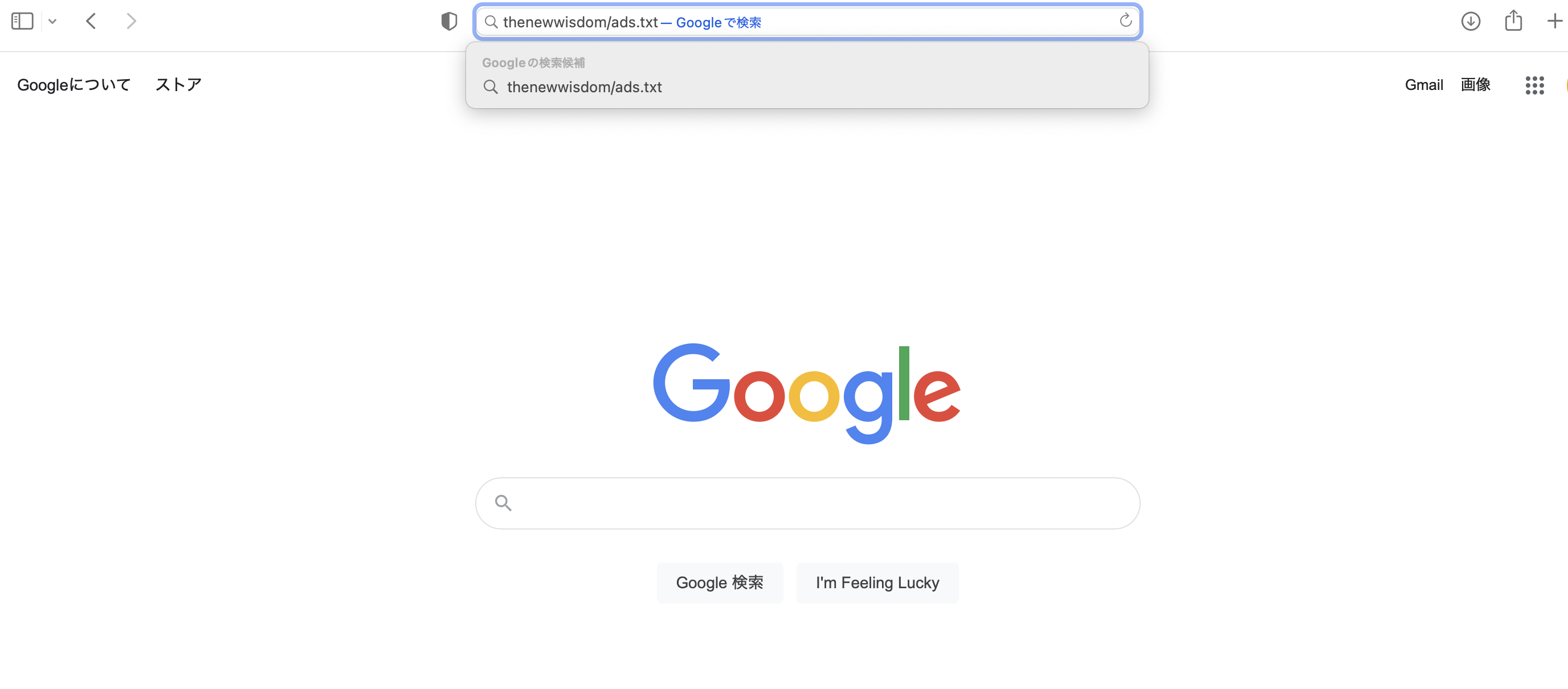
新規プラウザを開き、
「 自分のサイトのURL/ads.txt 」
と、入力します。
例:https://thenewwisdon.com → thenewwisdon/ads.txt
AdGuardなどのアドブロッカーを使用していると ” ページを開けません ” と表示される可能性が高いので、この時だけアドブロッカーを解除してください。

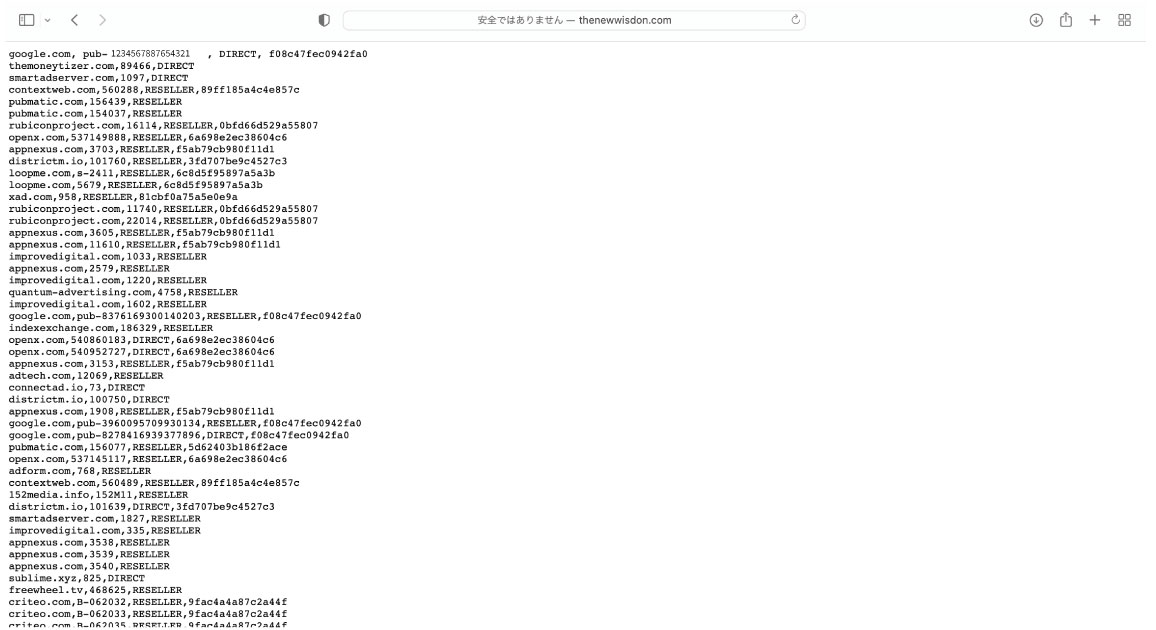
URLを入力したらエンターキーを押し、先ほど設定したads.txtが表示されていれば正確に設定できている証です。

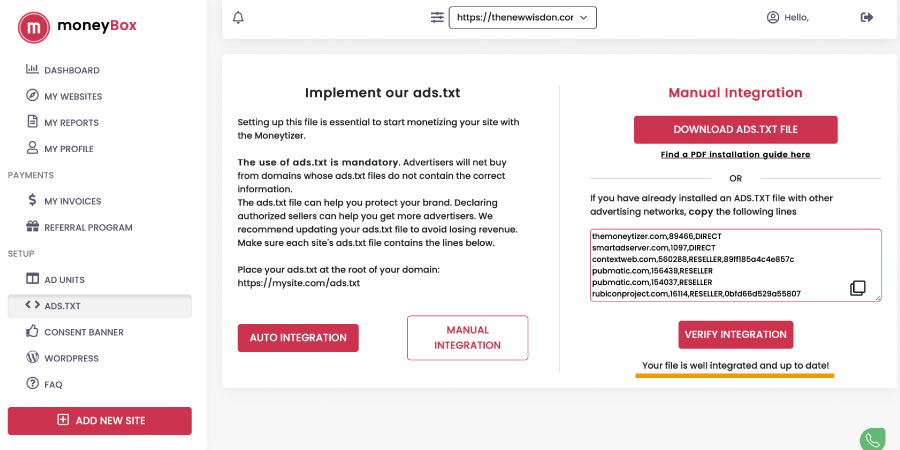
The Moneytizerに戻り 「 VERIFY INTEGRATION 」をクリックします。

「 Your file is well integrated and up to date! 」と表示されれば正しく設定できています。
もし「 Your file is not integrated! 」と表示された場合は、正しく設定できていません。もう一度設定をやり直してみましょう。
お疲れ様でした!これでads.txtの設定は終わりです。
正確に設定できたら、プラグインFile Managerは無効化→削除して構いません。削除しても設定は残るのでご心配なく!
さて、The Moneytizerの工程も残り一つです。次は簡単なのでサクッと終わらせましょう。
ステップ3:The MoneytizerのCMP設定

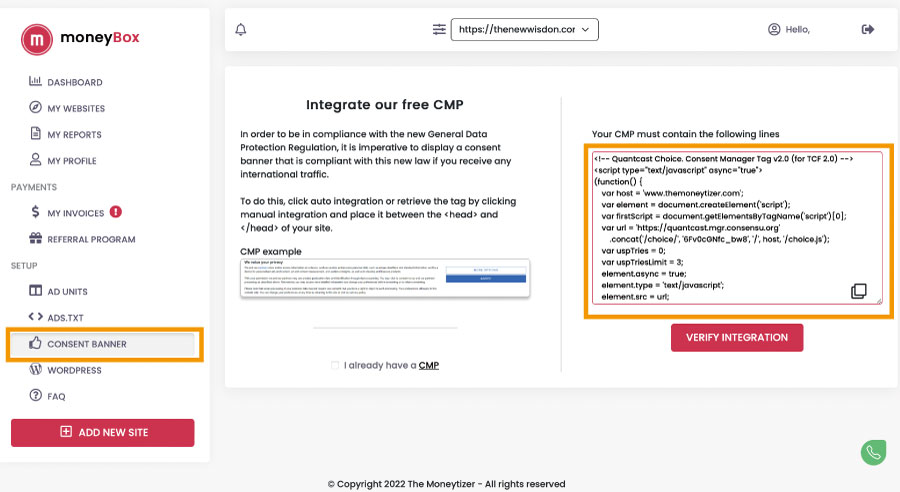
CMPはThe Moneytizerにサイトのデータを送るためのファイルです。
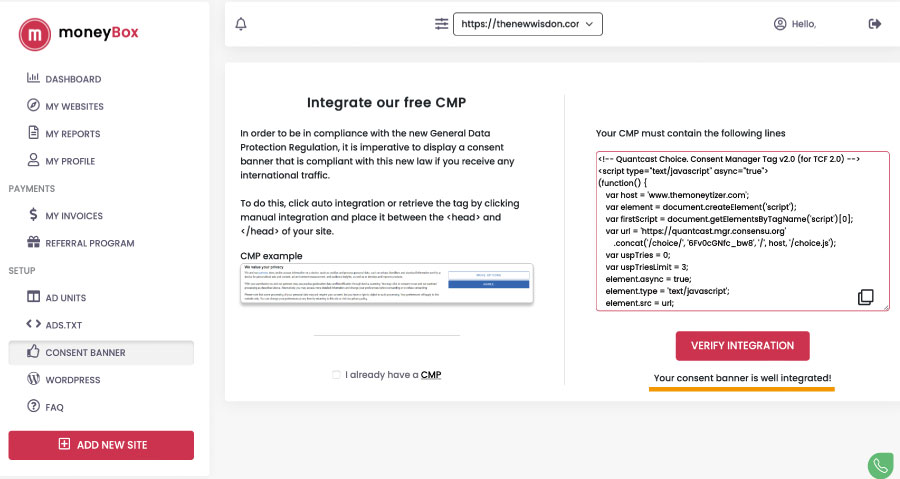
まず、The Moneytizerを開きサイドバーの「 CONSENT BANNER 」をクリックします。
右側に表示されているファイルをコピーして、ワートプレスの <head>〜</head>内に貼り付けます。

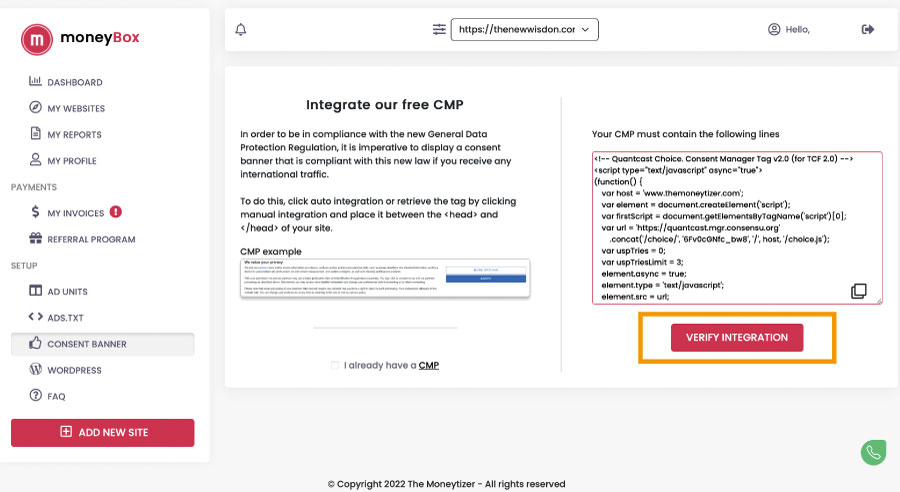
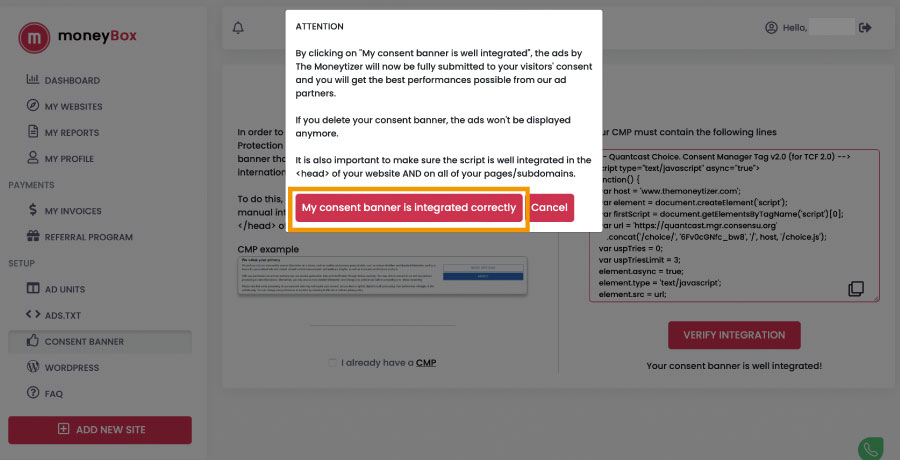
The Moneytizerを再び開き、「 VARIFI INTEGRATION 」をクリックします。

ポップアップで出てきた画面の「 My consent banner is integrated correctly 」をクリックします。

右下部に 「 Your consent banner is well integrated! 」と表示されれば正しく設定できています。
もし「 Your file is not integrated! 」と表示された場合は、正しく設定できていません。もう一度設定をやり直してみましょう。
これでThe MoneytizerのCMP設定は完了です。
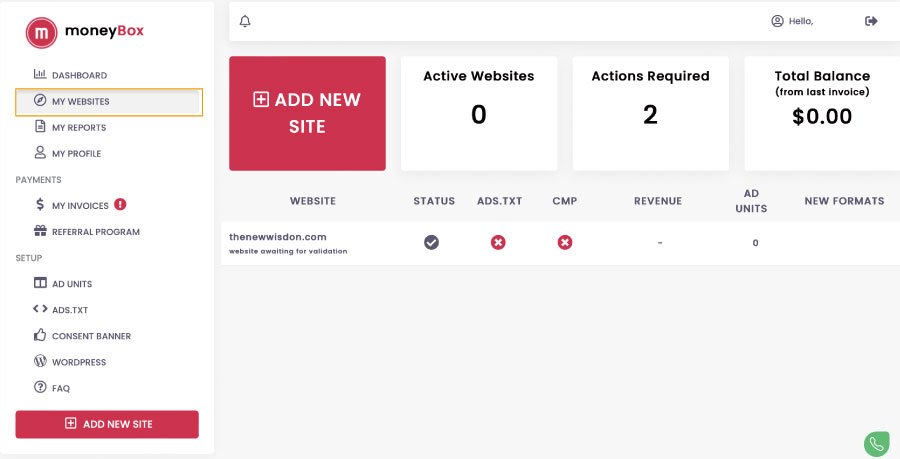
全ての設定の最終確認

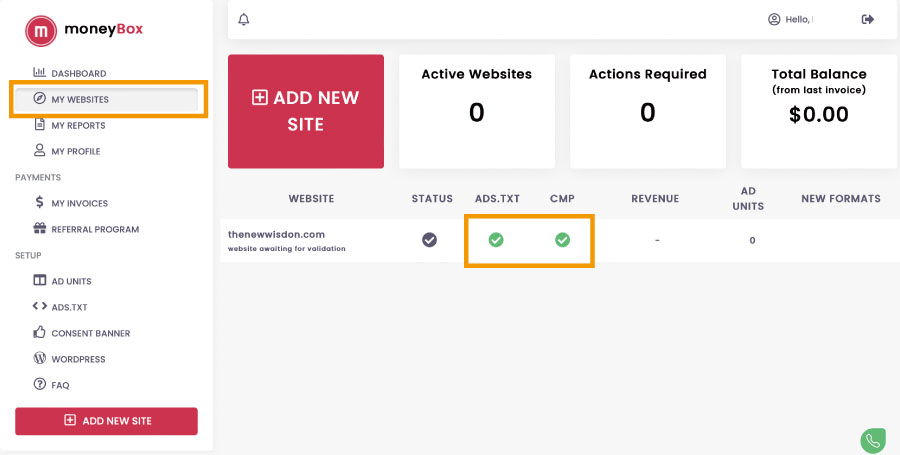
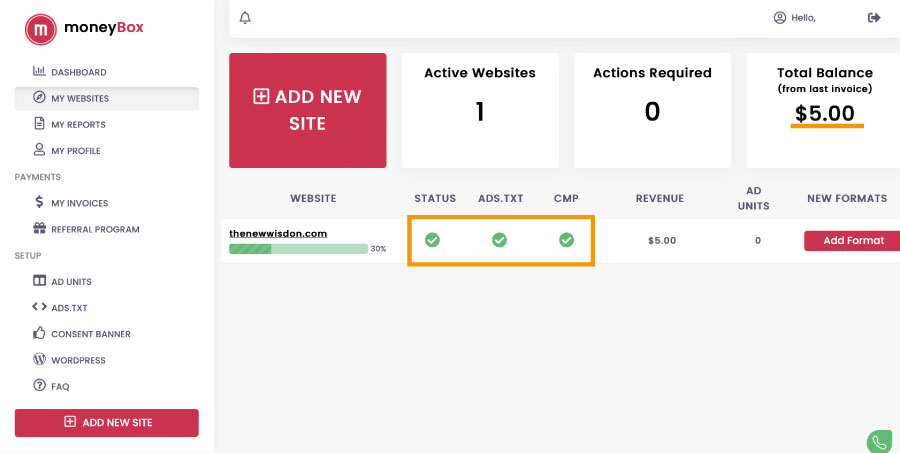
The Moneytizerの開き、左サイドバーにある「 MY WEBSITE 」をクリックします。
・ADS.TXT
・CMP
の欄に緑色のチェックが付いていれば全て完了です。
お疲れ様でした!
これでThe Moneytizerの登録は全て終わりです。
The Moneytizerには一応審査があり、本記事の設定をしてから数日以内に結果が届きます。
(審査はゆるいとの情報ありです。)

審査が終わると緑のチェックマークに変わり、この時点で紹介者コードを入力した方は5ドルもらえます。
以上、The Moneytizerの登録方法と初期設定を解説しました。
参考になれば嬉しいです!
The Moneytizerの審査について詳しく知りたい方は、以下の記事をご覧ください。
もし審査に落ちた場合でも、メールすることで審査通過できることがあります。メールする際のテンプレもご紹介しておりますので、参考になれば嬉しいです。



コメント
コメント一覧 (11件)
突然のコメント失礼します。
このページを拝見し、The Moneytizerに登録いたしました。
大変参考になり、このページが無ければできなかったと思いますので大変ありがたく思っております。
ひとつ、お知らせしたいことがあります。
登録の際、ファーストネームは、日本ならば名前、
ラストネームは苗字ではないでしょうか?
例えば山田太郎さんなら、ラストネームは山田、ファーストネームは太郎だと思います。
このことに気づき、プロフィール欄を変更しようとしたらできませんでした。
現在、マネータイザーの方へ変更できないか問い合わせ中です。
石川 珊瑚さま
コメントありがとうございます。
お役に立てて嬉しいです!
そしてご指摘ありがとうございます。
石川さんのおっしゃるとおり、間違ってしまっていました。
間違った情報をお伝えしてしまったばかりに、お手数おかけしてしまい申し訳ございませんでした。。。
記事を修正させていただきました、お伝えいただいて本当にありがとうございます。
改めて、間違った情報をお伝えしてしまったこと大変申し訳ありません。そしてお伝えいただいたこと感謝いたします。
このたびはありがとうございます。
今回は日本語のメールで、マネータイザーへのお誘いをいただいたのですが、その方に問い合わせをしましたら、すぐ対応していただけ、現在は無事に名前は入れ替えてくださっていました。
お返事が遅くなりすみませんでしたm(_ _)m
早く日本語版のサイトができるといいですね!
石川さま
お名前修正できたということでよかったです!!
無事修正できたことを伺えて安心しました^ ^
ご報告ありがとうございます。
こちらこそ、この度はありがとうございます!
日本語のサイトができてより使いやすくなるといいですね^ ^
こちらこそ、感謝しております。
cocoさんの、この記事が無ければ、私はThe Moneytizerに登録できなかったです。
このたびはお世話になりました。ありがとうございます!
コメントを下さった皆様へ。
いつも当ブログをご覧下さりありがとうございます!
2022年10月21日〜24日頃にコメントを下さった方々のコメントを拝読し返信させていただいたのですが、サーバーエラーによりその期間のコメントが消えてしまい、コメントの復旧もできない状況になってしまいました。
コメント下さった方々、大変申し訳ありません。
内容は全て拝読させていただいております。
感謝の気持ちを伝えて下さった方もいらっしゃり、とても嬉しかったです。ありがとうございます!
今後とも、どうぞよろしくお願いいたします。
追記
はてなブログでのThe Moneytizer導入について質問下さった方へ。
コメントにいただいた通り、現在、ads.txtの設定がThe Moneytizerの有効化に必要です。
はてなブログでの知識がないため、お力添えできずすみませんm(_ _)m
せっかく途中まで記事を参考にして下さったのにm(_ _)m
はてなブログでもThe Moneytizerが使えるようになるといいですね!!
cocoさま
コメント失礼致します。
こらちの記事を参考にアカウント設定させていただきました。詳細な情報ありがとうございます。
ワードプレスを利用したブログサイトで「カスタムHTML」や「広告」にコードを貼り付けても表示されずに困っています。(GoogleAdSenseはこれで表示しています)
■アクティブなサイト(1)
■必要なアクション(0)
■状態・ADS.TXT・CMP全て緑のレ点
■5$(表記済み)
アカウントの表示は上記になりますが、何か考えられる原因はありますでしょうか?
よろしくお願い致します。
西川 達也さま
こんにちは。コメントありがとうございます!
The Moneytizerのコードを貼り付けてから表示されるまで時間がかかることがあるので、時間が経てば表示されるかも知れません。
私も一番最初に広告を貼り付けた時は、表示されるまでに時間がかかったような記憶があります。
1時間〜数時間ほどだったと記憶していますが、1日ほど待ってみても良いかも知れません。
私自身のサイトでも「カスタムHTML」に貼りつけて作動しているため、場所は正しい位置に貼り付けてらっしゃると思います。
それでも表示されない場合は、The Moneytizerのプラグインを試してみると良いかも知れません。
プラグインでも「カスタムHTML」使用時と同じ位置に、広告を表示させることができます。
プラグインについても使い方をご紹介してみましたので、よろしければ目を通してみてください^^
↓ プラグインの使い方についての記事です。
https://thenewwisdon.com/how-to-set-up-an-advertisement-on-moneytizer
cocoさま
返信ありがとうございます。
1日以上経過しても表示がされない状態です。
一度プラグインをインストールしてウィジェットで貼り付けてみます。
ありがとうございました。
西川 達也さま
そうなんですね、無事に表示されるといいです、、、!
はい、プラグインを試してみてください。
The Moneytizerから「CMPのアップデートが必要」とのメールが来ていたので、プラグインでも作動しないようであれば、CMPのアップデートによって解決する可能性もあります。
簡単に説明すると、初期設定した時と同じ手順でCMPを < head >〜< /head >内に貼り付け直すのですが、詳しく説明すると長くなるので近日中に記事にてご紹介させていただくつもりです。
また、正常に作動している場合でも、The Moneytizerはアドセンスのように瞬時にではなく、広告が表示されるまでに数秒のタイムラグが起こることがあります。